| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- udemy
- DIGITALHANARO
- 프로젝트캠프
- 개발자교육과정
- 스나이퍼팩토리
- 배포
- 하나은행
- 프론트엔드배포
- 디지털하나로입학식
- 디지털하나로
- kdt
- 미래내일일경험
- 유데미
- 웅진씽크빅
- Next.js
- 취준생
- 프론트엔드개발자양성과정
- 디지털교육
- s3
- 디지털취업
- `
- github
- 백틱
- 맥북백틱입력
- 깃허브 레포지토리와 로컬 코드 연결하기
- 맥북백틱
- 버전생성프로세스
- 네이버로그인창만들기
- 부트캠프
- Today
- Total
Land of Joe
해냈다ㅏ아아ㅏㅏ아아 (작은 성취 큰 기쁨) 본문
첫 번째 해냄은 이것!
나를 몇날 며칠 애타게 한 #리액트로 줄바꿈하기 ....

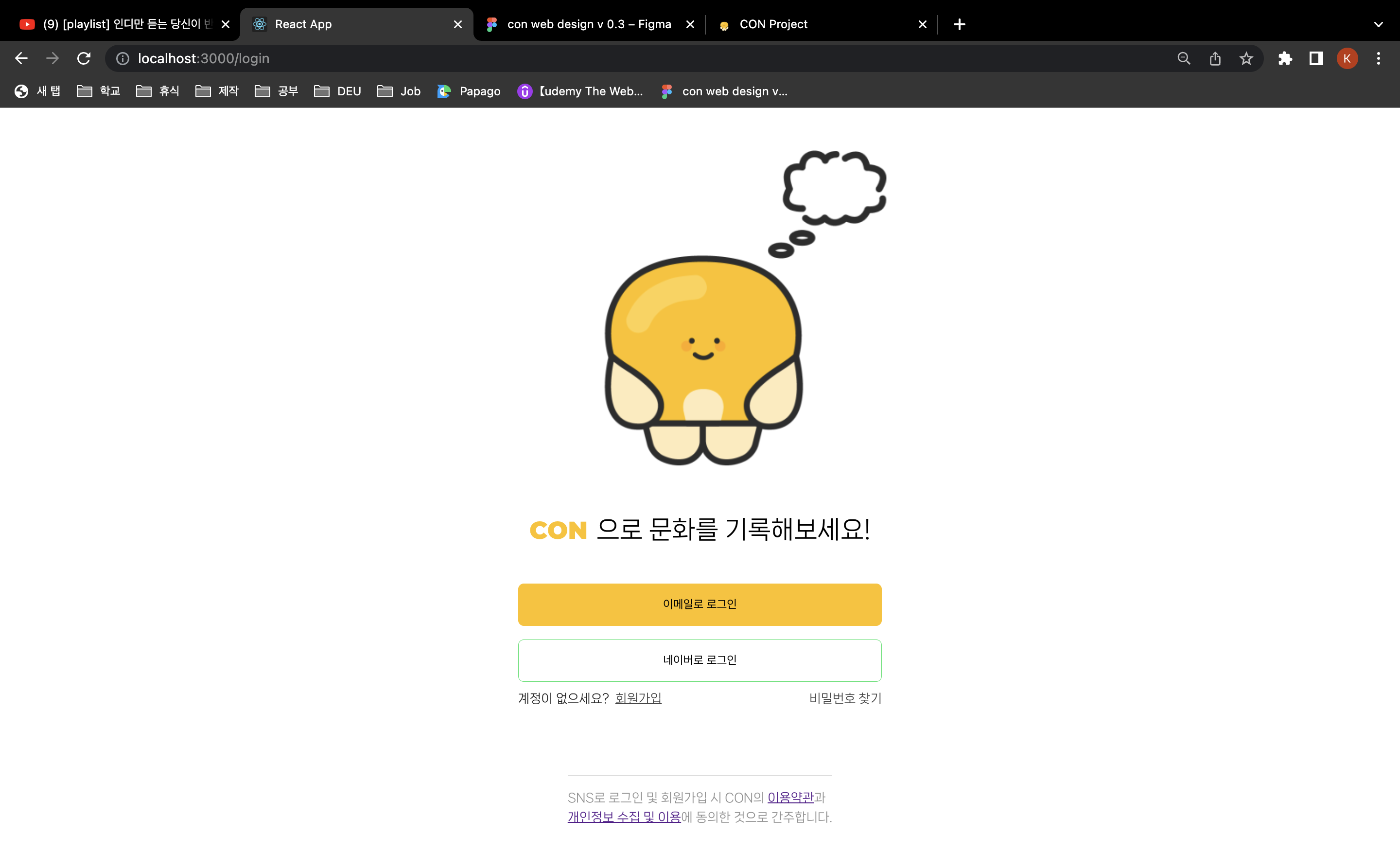
저기 아래 보이십니가?

'SNS로 로그인 및 회원가입 시 CON의 이용약관과
개인정보 수집 및 이용에 동의한 것으로 간주합니다.' 를 주목해주세요......
해냈습니다......ㅠㅠㅠㅠㅠ
const JoinRule = () => {
return(
// 이용약관 동의 간주
<JoinRuleContent>
{/* 이용약관 동의하러 들어가기 */}
<p>SNS로 로그인 및 회원가입 시 CON의 <Link to="/join-check">이용약관</Link>과 <br/>
<Link to="/join-check">개인정보 수집 및 이용</Link>에 동의한 것으로 간주합니다.</p>
</JoinRuleContent>
)
}
export default JoinRule;내용은 딱히 중요하지 않고,
<p> </p> 안에 <br/> 쓰니까 줄바꿈 되더라....
다들 return 전에 줄바꿈하고 싶은 곳에 \n 쓴 것으로 const 로 정의하고,
css에서 white-space: pre-line; 적용하라는데..
나는 문구 사이에 <Link>도 넣고 싶다구!!!!!!!!
이러쿵 저러쿵 DonGo SHOW하다가 결국 원점으로 돌아가 html 태그들을 찬찬히 훑어보았고...만들어냈따..!
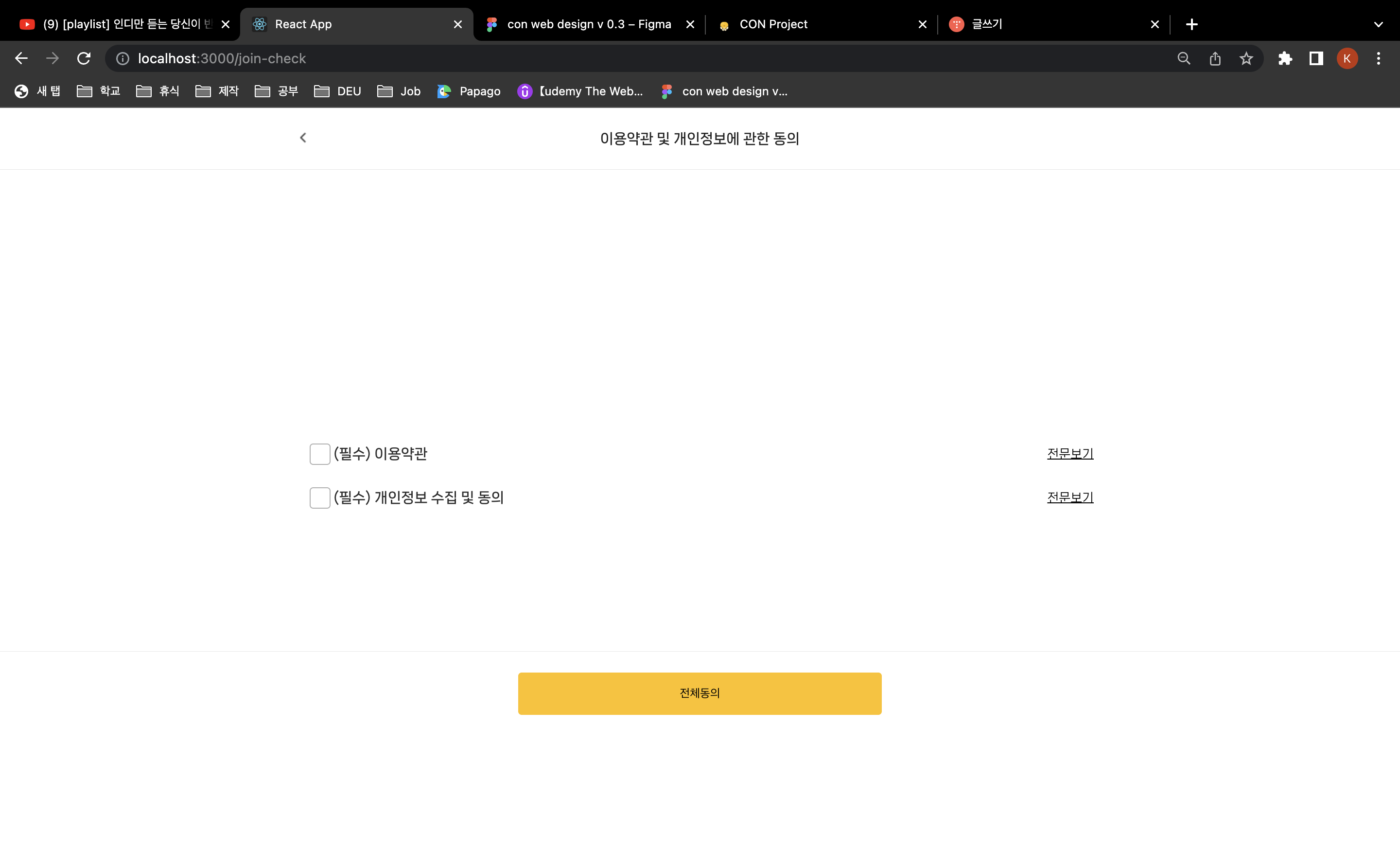
또 두 번째 해냄은 바로 이것!

체크박스+내용 // 전문보기 <- 이 둘 사이 공간 관리에 대해 고민했다.
왼쪽 무리에 같은 크기의 margin 값을 주면 안 되고...... 중앙정렬 처리를 하니 계속 어긋나서 고민고민을 했다.
계속 뚫어져라 지켜보다 보니 내 눈에 '보이지않는상자' (보이지않는손 아님)가 보였다!
전체를 상자 하나로 둘러싸고 그 상자 양끝단으로 배치하면 되는 거잔항!!!!!!
<CheckBoxGroup>
<CheckItem>
<JoinCheckBoxItem content="(필수) 이용약관"/>
<CheckWhole to="/joinRule-fullContent">전문보기</CheckWhole>
</CheckItem>
<CheckItem>
<JoinCheckBoxItem content="(필수) 개인정보 수집 및 동의"/>
<CheckWhole to="/joinRule-fullContent">전문보기</CheckWhole>
</CheckItem>
</CheckBoxGroup>
const CheckBoxGroup = styled.div`
display: flex;
align-items: center;
flex-direction: column;
padding: 150px;
margin-top: 150px;
border-bottom: 1px solid #E8E8E8;
`;
const CheckItem = styled.div`
display: flex;
flex-direction: row;
align-items: center;
width: 900px;
justify-content: space-between;
margin: 10px;
`;justify-content: space-between;
요놈 요놈이 요물이었다!!!! 꺄옹옹~~

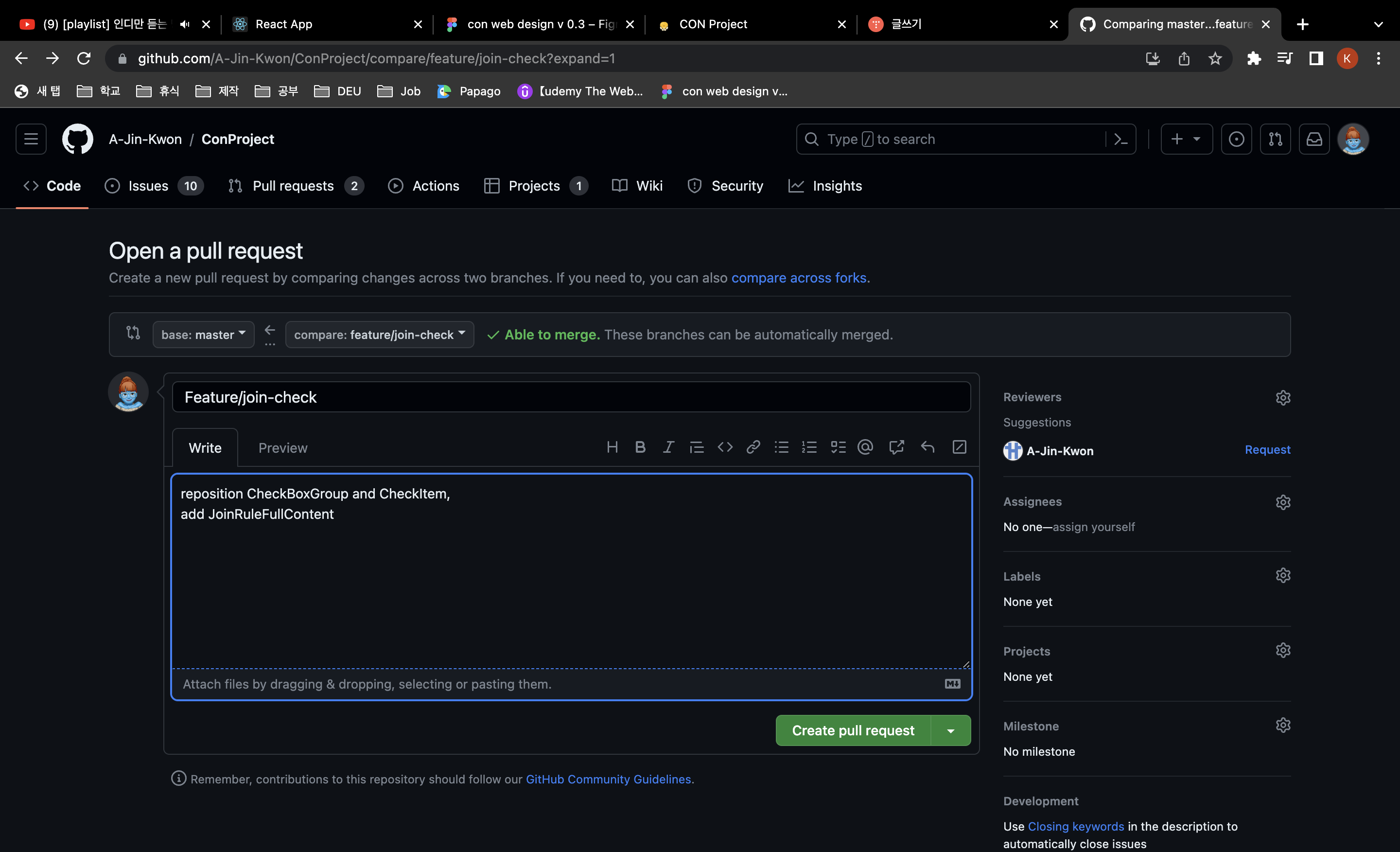
흠 근데 깃허브는 정말 해도해도 모르겠다.....
뭘 눌러도 다 기록에 남고... 분명 영어인데 뭐라는지 하나도 모르겠다.. 영어가 이렇게 무서울 줄이야;;;;;;;;아오!!!!!
'💥 Project > 🌽 CON 나만의 콘텐츠 기록장' 카테고리의 다른 글
| FE 온라인 회의도 벌써 두 번째? 세 번째? (0) | 2023.08.06 |
|---|---|
| [React] 체크박스 전체선택, 전체선택 시 버튼 활성화 기능 (0) | 2023.08.01 |
| 쉽지 않다.. (0) | 2023.07.28 |


