| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 배포
- DIGITALHANARO
- udemy
- 디지털하나로입학식
- 미래내일일경험
- `
- 프론트엔드배포
- kdt
- 버전생성프로세스
- 하나은행
- 디지털취업
- github
- 취준생
- Next.js
- 디지털교육
- 네이버로그인창만들기
- 디지털하나로
- 프론트엔드개발자양성과정
- 웅진씽크빅
- 백틱
- 프로젝트캠프
- 깃허브 레포지토리와 로컬 코드 연결하기
- 유데미
- 맥북백틱입력
- 스나이퍼팩토리
- 부트캠프
- 개발자교육과정
- s3
- 맥북백틱
- Today
- Total
Land of Joe
[React] 체크박스 전체선택, 전체선택 시 버튼 활성화 기능 본문

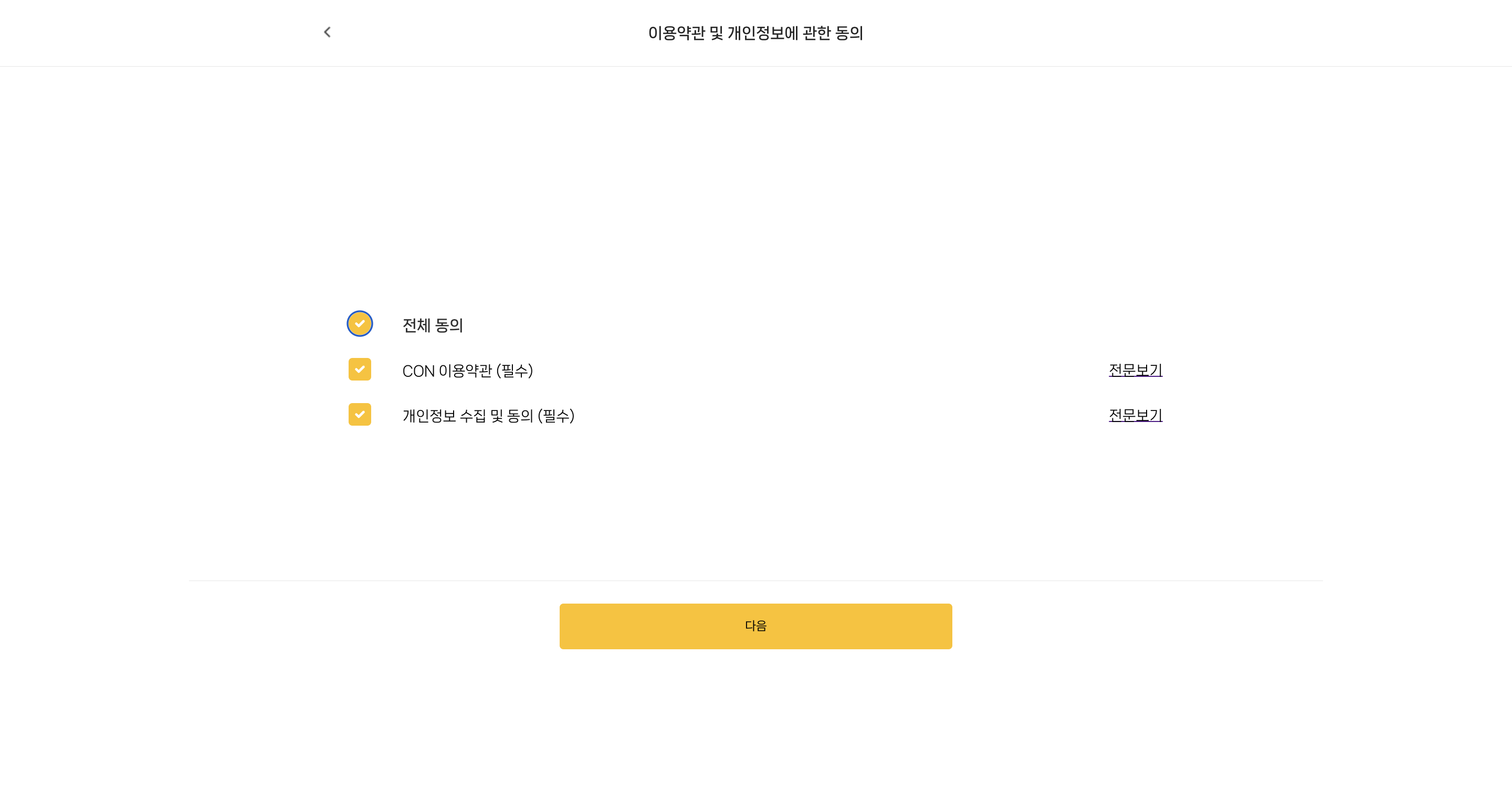
이런 화면을 만들고자 하였다!!
step1. 체크박스 전체선택 구현하기
- 단일 체크박스 두 개를 모두 체크하면, 전체선택 체크박스 체크
- 전체선택 체크박스를 체크하면, 단일 체크박스 두 개 모두 체크
[JavaScript]자바스크립트 체크 박스 선택,해제 시 버튼 활성화,비활성화(회원 가입,약관 동의) 예제
📖 들어가며 자바스크립트를 이용한 회원가입, 약관 동의 예제를 검색하면 jQuery를 이용한 예제가 많은데, 요즘에는 jQuery를 많이 사용하지 않는 추세이고, 순수 Vanilla 자바스크립트를 사용하며
yong-nyong.tistory.com
ㄴ 이건 html, js로 만든 것이기 때문에 복붙으로 구현 되는 것 확인하고
코드만 꼼꼼히 읽고 패스 =3
다른 많은 글들을 읽었지만
나의 부족으로 이해가 어려웠고 그 끝에 최고의 글 발견! 두둥))
React 체크박스 전체 선택/해제 기능 구현하기
체크박스 전체 선택 / 해제 기능에서 구현해야할 기능 목록 1. 최상단 체크 박스 클릭 시 전체 선택 / 해제 토글 기능 2. 전체 선택 시에 하나라도 체크가 해제되면 최상단 체크 박스 선택 해제 3.
babycoder05.tistory.com
대박 친절한 설명....
거의 복붙하고 css만 직접 추가한 정도로 수정하였다..
구현하고도 저거 작성해주신 분 계신 방향으로 절 하고 싶은 심경이었다🙇🏻♀️🙇🏻♀️🙇🏻♀️
적어도 코딩에선 모방이 성장의 어머니...맞겠죠......?ㅠㅠㅜ
step2. 전체 선택되면 다음버튼 활성화 구현하기
1) 단일 체크박스 두 개를 모두 체크하면, 다음버튼 활성화
2) 전체선택 체크박스를 체크하면, 다음버튼 활성화
3) 두 개의 단일 체크박스 중 하나라도 체크가 안 되었을 경우, 다음버튼 비활성화
* 체크된 체크박스를 담을 배열을 관리하는 state
const [checkedItems, setCheckedItems] = useState([]);* NextBtn 활성화 상태를 관리하는 state
const [isNextBtnDisabled, setIsNextBtnDisabled] = useState(true);
1) 단일 체크박스 두 개를 모두 체크하면, 다음버튼 활성화
// 체크박스 단일 선택
const handleSingleCheckbox = (checked, id) => {
if (checked) {
setCheckedItems(prev => [...prev, id]);
} else {
setCheckedItems(checkedItems.filter((el) => el !== id));
}
};
2) 전체선택 체크박스를 체크하면, 다음버튼 활성화
// 체크박스 전체 선택
const handleAllChecked = (checked) => {
if (checked) {
// 전체 선택 클릭 시 데이터의 모든 아이템(id)를 담은 배열idArray로 checkItems 상태 업데이트
const idArray = data.map((el) => el.id);
// data.forEach((el) => idArray.push(el.id));
setCheckedItems(idArray);
// 전체 선택 시 NextBtn 활성화
setIsNextBtnDisabled(false);
}
else {
setCheckedItems([]);
// NextBtn 비활성화
setIsNextBtnDisabled(true);
}
};
3) 두 개의 단일 체크박스 중 하나라도 체크가 안 되었을 경우, 다음버튼 비활성화
// 체크된 아이템이 두 개 모두 있을 경우 NextBtn 활성화, 하나라도 체크가 안 되었을 경우 비활성화
useEffect(() => {
setIsNextBtnDisabled(checkedItems.length !== 2);
}, [checkedItems]);
다음 버튼은 다음과 같이 만들었다.
<NextBtn className="GoNextBtn" disabled={isNextBtnDisabled}> 다음 </NextBtn>
const NextBtn = styled.button`
box-shadow: none;
width: 416px;
height: 48px;
background-color: #ffc000;
border: 1px solid #ffc000;
border-radius: 4px;
cursor: pointer;
&:disabled {
cursor: not-allowed;
opacity: 0.7;
}
`
사실 내 힘으로 짠 코드가 하나도 없는 것 같아 마무리하고도 마음이 조금 찝찝하다..ㅜ
그래도 복붙한 코드를 어느정도 이해하였고,
또 내가 원하는 모습으로 수정하여 결국 끝을 내었다는 점에서 그나마 다행이라고 생각한다.
오늘 만든 부분을 하기 전까진 버튼 태그에 disabled 속성이 있는지도 몰랐고
cursor: not-allowed와 cursor: none의 차이도 몰랐다.
작지만 직접 만들어보지 않았다면 머릿속에 쉽게 각인되지 않았을 기능들이었다고 생각한다.
동그란 체크박스 만드는 방법도 익혔고 말이다.ㅎㅎ (👇👇내가 쓴 글임^^)
[CSS] 동그란 체크박스 만들기
이런 동그란 체크박스를 만들고자 하였다. 태그는 input 타입은 checkbox 그리고 추가로 border-radius: 50% 까지 넣어줬는데 변화가 없어서 머리를 쥐어뜯었다. (아니다) 구글링 끝에 이런 글을 찾았고 [C
joeindeu22.tistory.com
뛰어난 팀원분들 사이에서 큰 도움이 되지 못하는 것 같아
넘 속상하고 아쉽고 죄송하고 힘든 하루하루지만
언젠가 나도 나같은 팀원을 만났을 때 먼저 도움의 손길을 내밀어줄 수 있는 사람이 되어있길 기대해보며
오늘 하루 끝!!!!!!
'💥 Project > 🌽 CON 나만의 콘텐츠 기록장' 카테고리의 다른 글
| FE 온라인 회의도 벌써 두 번째? 세 번째? (0) | 2023.08.06 |
|---|---|
| 쉽지 않다.. (0) | 2023.07.28 |
| 해냈다ㅏ아아ㅏㅏ아아 (작은 성취 큰 기쁨) (0) | 2023.07.22 |


