Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 디지털취업
- udemy
- 웅진씽크빅
- 맥북백틱
- github
- 버전생성프로세스
- 개발자교육과정
- 깃허브 레포지토리와 로컬 코드 연결하기
- 배포
- 프론트엔드배포
- 디지털교육
- 네이버로그인창만들기
- s3
- 맥북백틱입력
- kdt
- 백틱
- 스나이퍼팩토리
- 프론트엔드개발자양성과정
- 취준생
- 미래내일일경험
- 부트캠프
- 프로젝트캠프
- DIGITALHANARO
- 디지털하나로
- 디지털하나로입학식
- 하나은행
- `
- 유데미
- Next.js
Archives
- Today
- Total
Land of Joe
CRA 생성 안됨 오류 Unknown command: "create-react-app" 본문
Unknown command: "create-react-app"
계속 이런 오류가 나오고
npm ERR! Your cache folder contains root-owned files, due to a bug in
npm ERR! previous versions of npm which has since been addressed.
npm ERR! npm ERR! To permanently fix this problem, please run:
npm ERR! sudo chown -R 501:20 "/Users/jke/.npm"
이런 오류가 나오고...
개발 진행하는 것도 두려운데
왜 시작부터 날 어렵게 하는지.....ㅠㅠㅠㅠ
오류를 읽고도 캐쉬 폴터 권한에 문제가 있구나까진 파악을 했는데
아래 떡하니 sudo chown -R 501:20 "/Users/jke/.npm" <- 이거 실행하라는 말을 못 알아처먹고
/Users/jke/.npm <- 이것만 돌리고 앉아있었다...ㅋㅋ
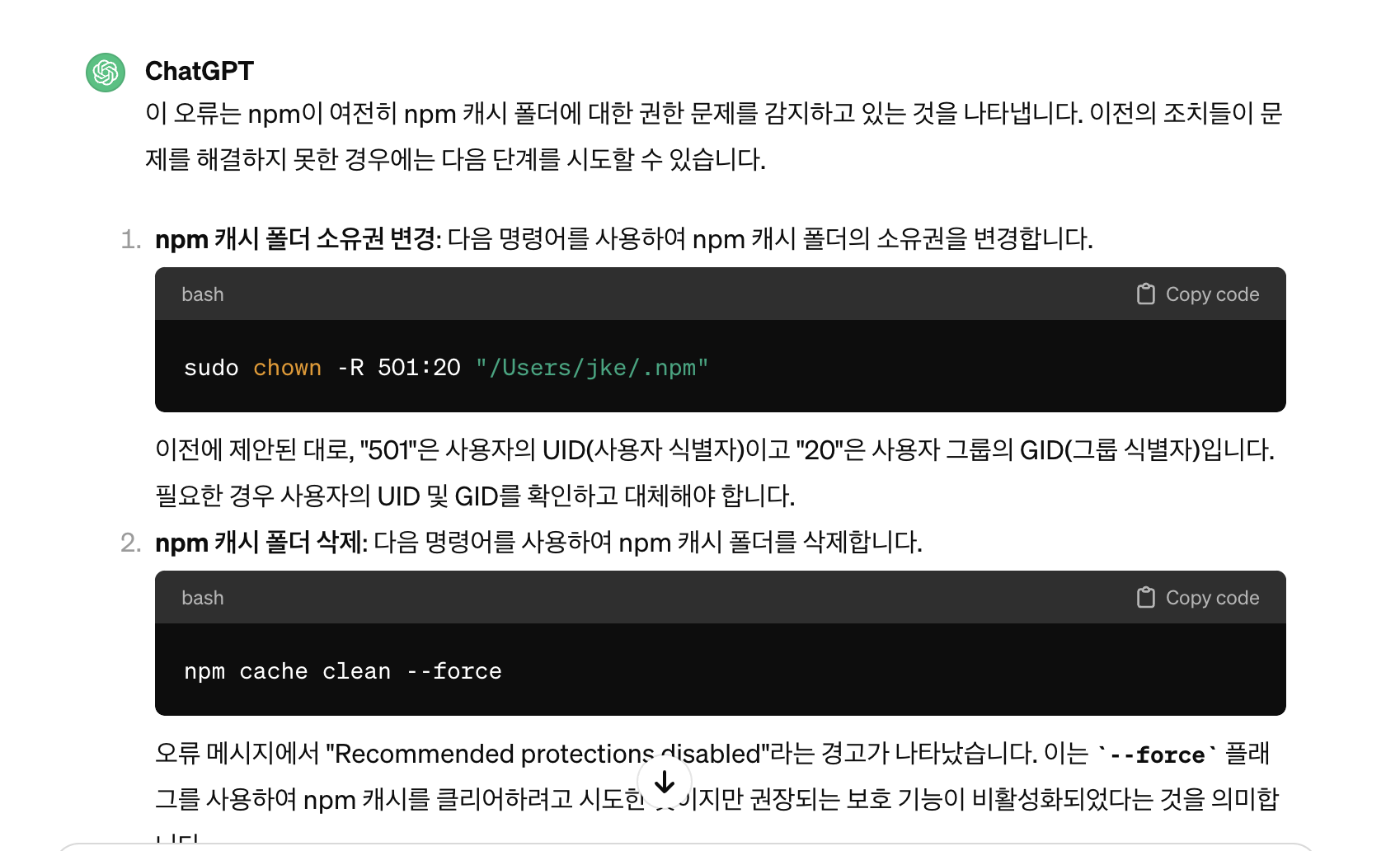
결국 챗지피티 친구한테 물어보니 아래처럼 알려주길래
npm 캐시 폴더 소유권 변경 명령어(위에 터미널에서 알려준 그대로임) 넣고
sudo니까 비밀번호 적어주고! 했더니 깔끔하게 오류가 사라져서
npx create-react-app my-app 하고 시작되었다!!

터미널에서 알려줬던 명령어가 챗지피티가 알려준 명령어와 같은 것도
지금 이 글을 작성하면서 깨달았다....ㅎ
터미널에서 알려주는 오류 메시지를 꼼꼼하게 읽고 이해하려고 노력하자!!!!!
그리고 왜 난 만날 만날 할 때마다 깃허브랑 코드 연결하는 방법을 새카맣게 까먹어버리는 걸까....?
git init
git remote add origin (https://github.com/<username>/<repository>.git)
git checkout -b master
git add .
git commit -m "Initial commit"
git push -u origin master
제발..절대....까먹지 말자.....
초장부터 힘빼면 너무 힘들쟈나.....ㅠㅠㅠㅜ 힘내자 화이팅...
'🌐 Web > ⚛️ React' 카테고리의 다른 글
| 리액트에서 로그인 처리하는 방법 (1) | 2024.07.23 |
|---|---|
| Link와 useNavigate의 활용도 차이 (Link태그 내 이벤트 존재 시 이벤트 작동 안 함 문제 해결을 위한 useNavigate 활용) (0) | 2024.04.18 |
| [react-redux] Actions must be plain objects. 오류 (0) | 2024.01.17 |
| [React] CRA 내 파일 구성에 대한 개인적 고찰 (0) | 2024.01.13 |
| [React] 리액트 바보짓은 끝이 없고~~ Module not found: 멈춰! (0) | 2023.07.15 |



