| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- `
- 네이버로그인창만들기
- s3
- 디지털하나로
- 디지털취업
- 하나은행
- 개발자교육과정
- 취준생
- 디지털교육
- 깃허브 레포지토리와 로컬 코드 연결하기
- 프론트엔드배포
- 스나이퍼팩토리
- kdt
- 미래내일일경험
- 웅진씽크빅
- 프론트엔드개발자양성과정
- udemy
- 프로젝트캠프
- 디지털하나로입학식
- 백틱
- 맥북백틱
- 맥북백틱입력
- github
- DIGITALHANARO
- 부트캠프
- 버전생성프로세스
- 배포
- Next.js
- 유데미
- Today
- Total
Land of Joe
게임대장경 #4 버전 생성 및 AWS s3를 이용한 프론트엔드 배포하기 본문
개발이 일단락 되었기 때문에 이제 해야할 타이밍이 왔다.. 배.포.
배포하기 전에 해야할 것이 있다면? 바로 버.전.관.리
버전관리도 사람마다 다 하기 나름이겠지만, 나는 함께하는 팀원분께 들은 조언을 따라볼 생각이다.
[ 버전 생성 프로세스 ]
1. package 파일 안에 version 관리 하기!


버전 외에도 package.json 파일에 신경써야할 것이 있다면:
- name은 레포 이름 따라갈 것!
- description 써줄 것!
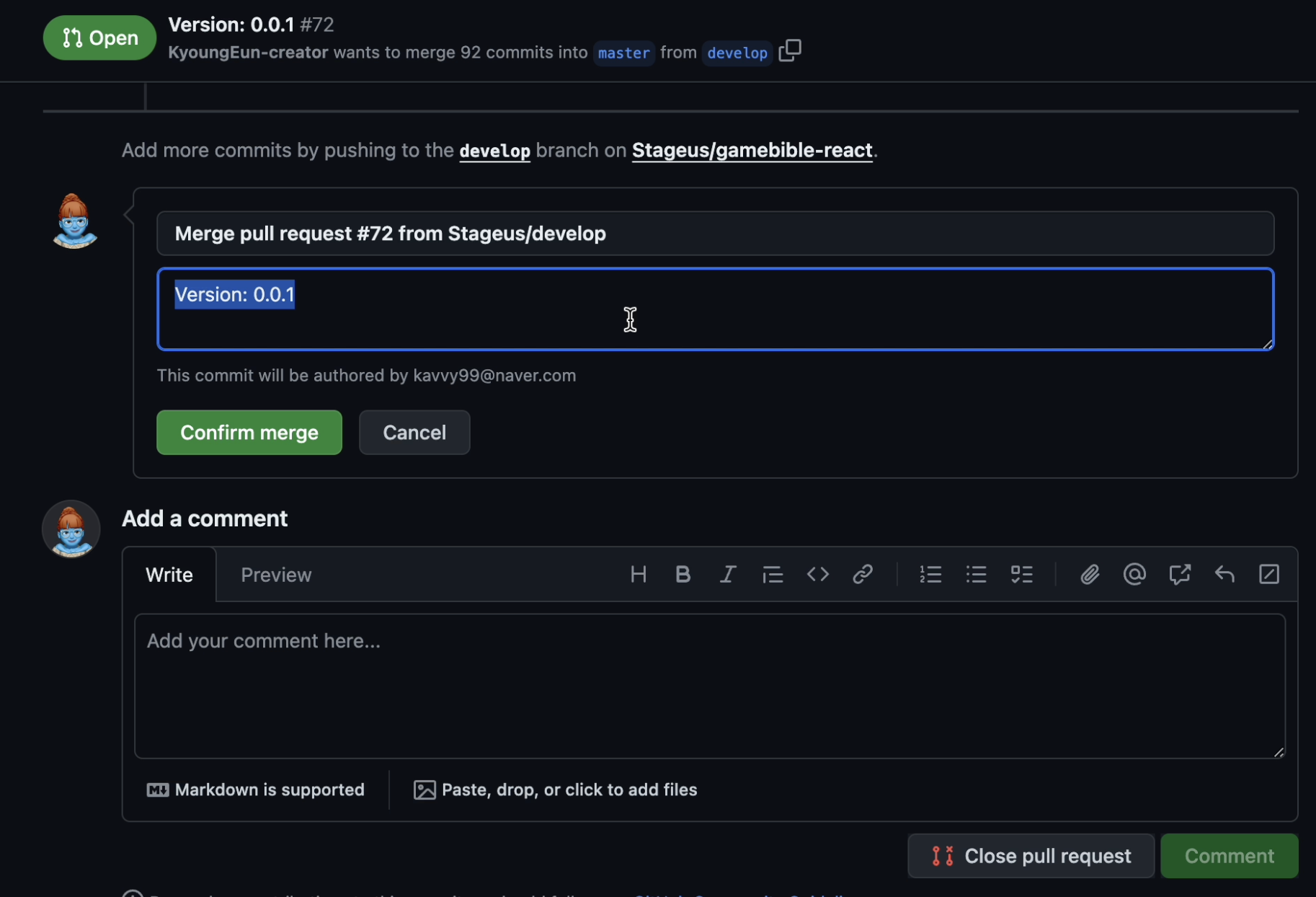
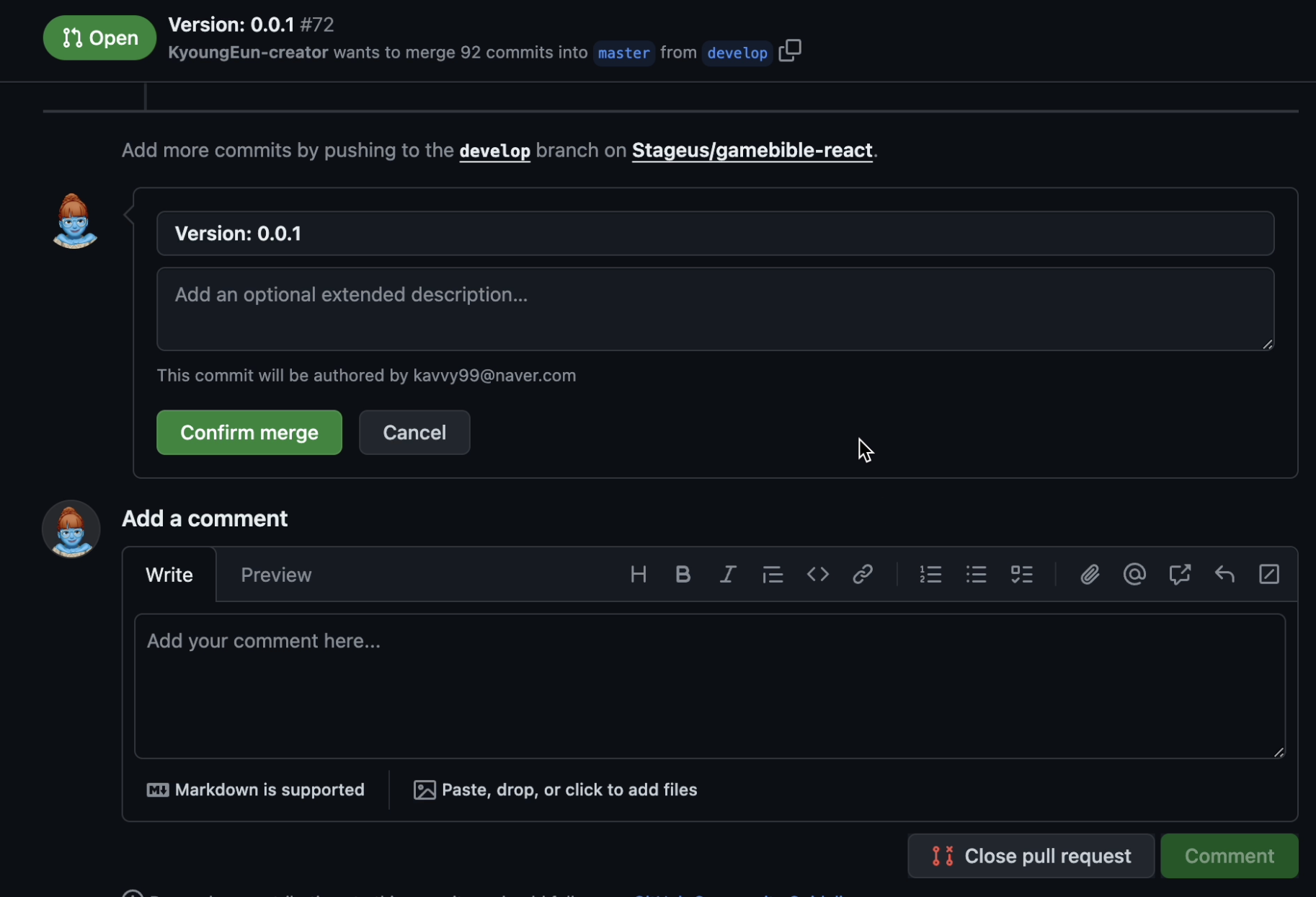
2. develop에 올려두었던 많은 변경사항들을 master로 PR해서 버전 version: 0.0.1 생성하기!

Create pr >
Create a merge commit (🚨Squash and merge 절대 하면 안 됨!)


커밋이 "Version: 0.0.1"로 찍히도록 하고
> confirm merge!
깃허브에서의 버전관리 최종 정리 >>
master 브랜치는 언제나
Chore: update package.json으로 버전관리를 해주고
Version: ~~으로 머지커밋으로 버전 명을 남겨준다.
💡) 버전을 찍고 나서의 버그 수정은 어떻게 할 것인가?
➡️ 깃허브 이슈에 수정이 필요한 버그 내용, 추가 기능, 리팩토링 목록 등을 전부 올리고
➡️ 해결을 하고 커밋을 찍을 때마다 해당 이슈를 태깅한다.
[ 배포를 위한 준비 ]
1. 빌드하기 >> npm run build
2. build 디렉토리 안에 있는 파일 전부를 드래그 앤 드랍...!!!!! 어디에?

[ AWS s3를 이용한 프론트엔드 배포 ]
AWS > S3 > 버킷 만들기 >
버킷 이름 입력(고유해야함): "gamebible.site" (백엔드 배포 시 구매한 도메인명) >
ACL 활성화 > 모든 퍼블릭 액세스 차단 - 해제(비활성화) >
(태그 추가) 키: "Name" / 값: "gamebible-page"
-- 나중에 AWS 안에서 많은 서비스를 쓰고 있는 와중에 검색하고자 할 때 활용하는 용도임
>> 버킷 만들기
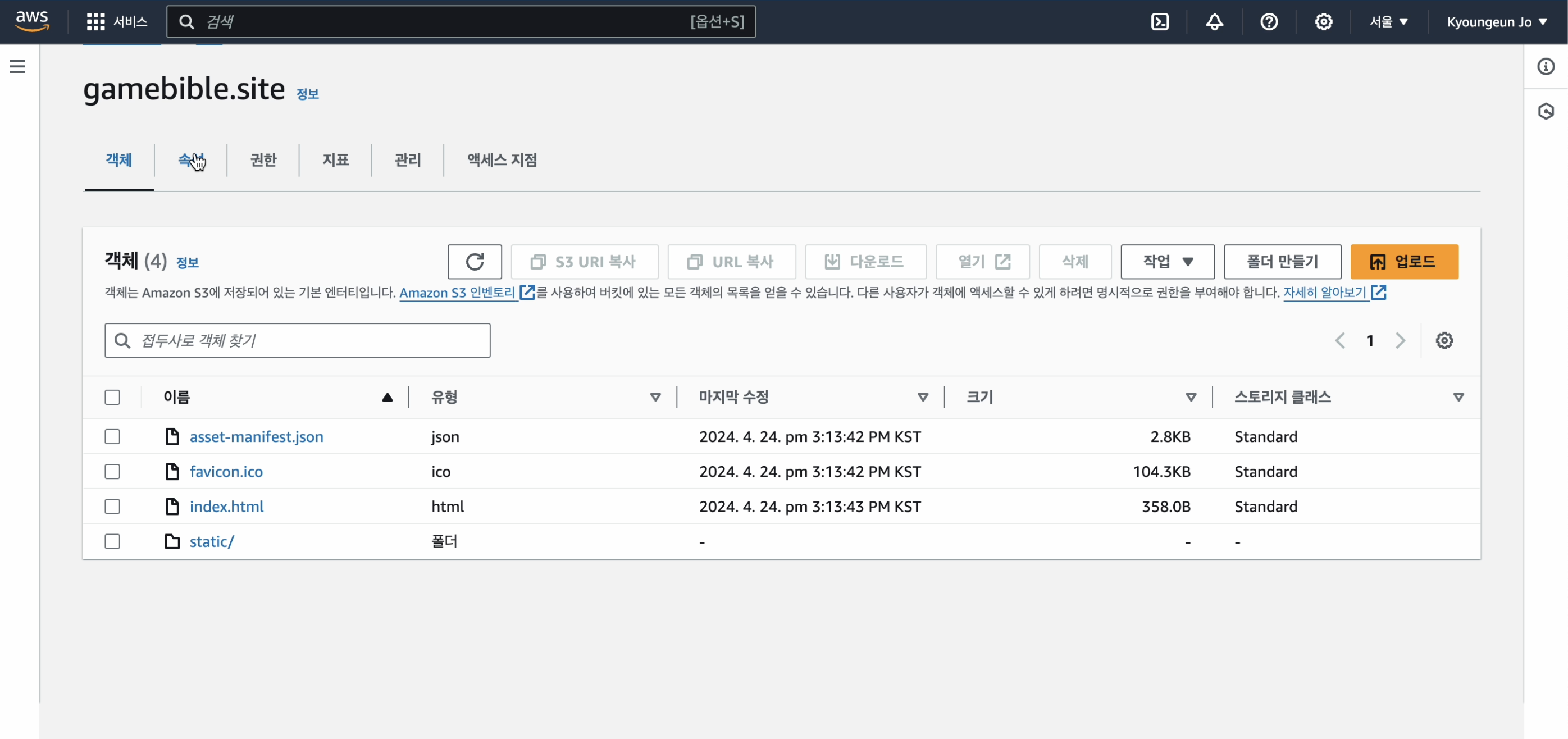
이렇게 해서 만들어진 버킷에 들어가면,
이곳에!!!!! 위에서 열었던 build 디렉토리 안에 있는 파일 전부 파일을 던져놓을 수 있다!
😲

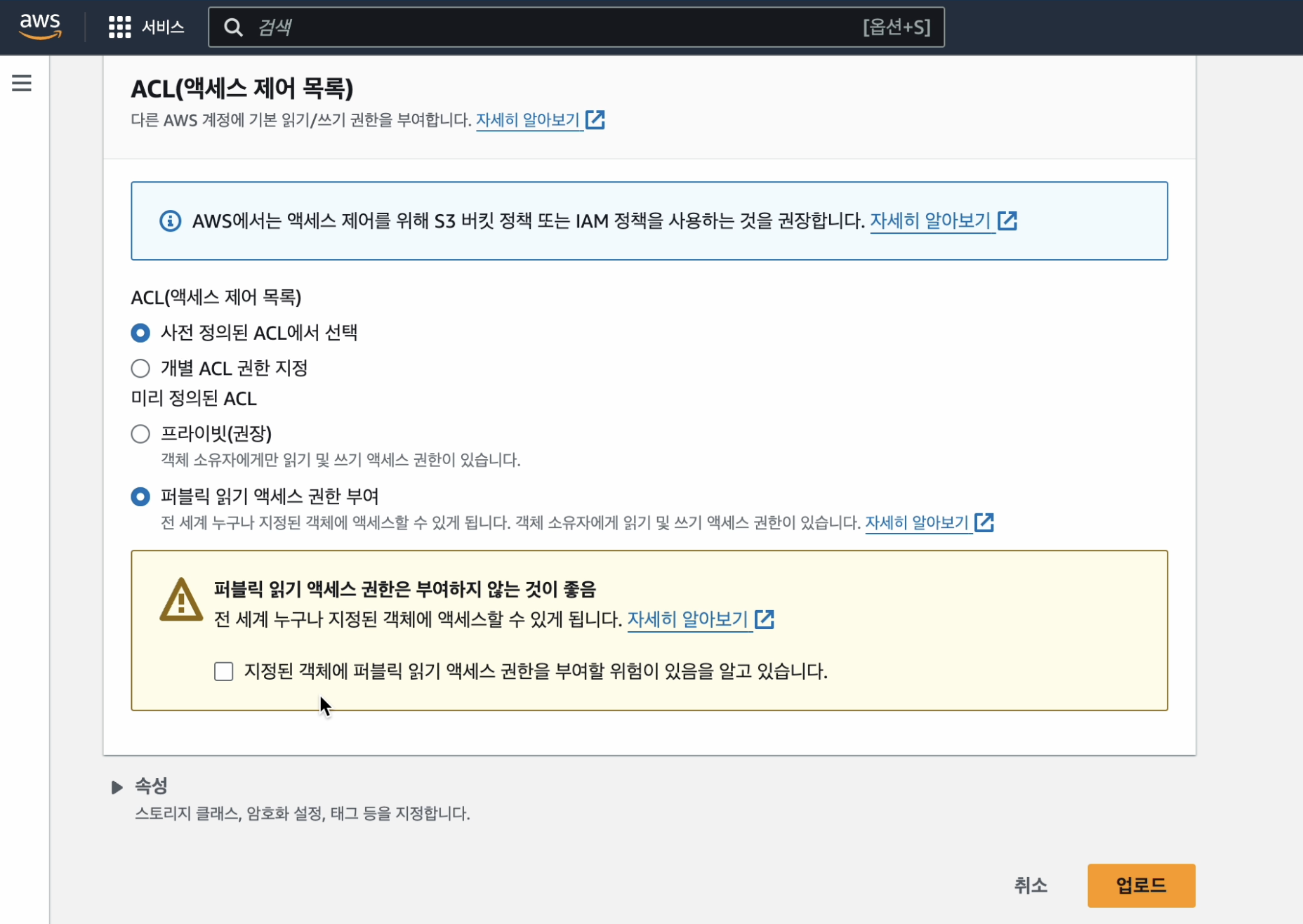
파일 업로드 후에 '퍼블릭 읽기 액세스 권한 부여'를 눌러준다.
= 빌드 안에 있는 모든 내용을 모든 사람이 볼 수 있게 된다는 의미
>> 업로드!! 하면 배포 끝남!!!

추가로..
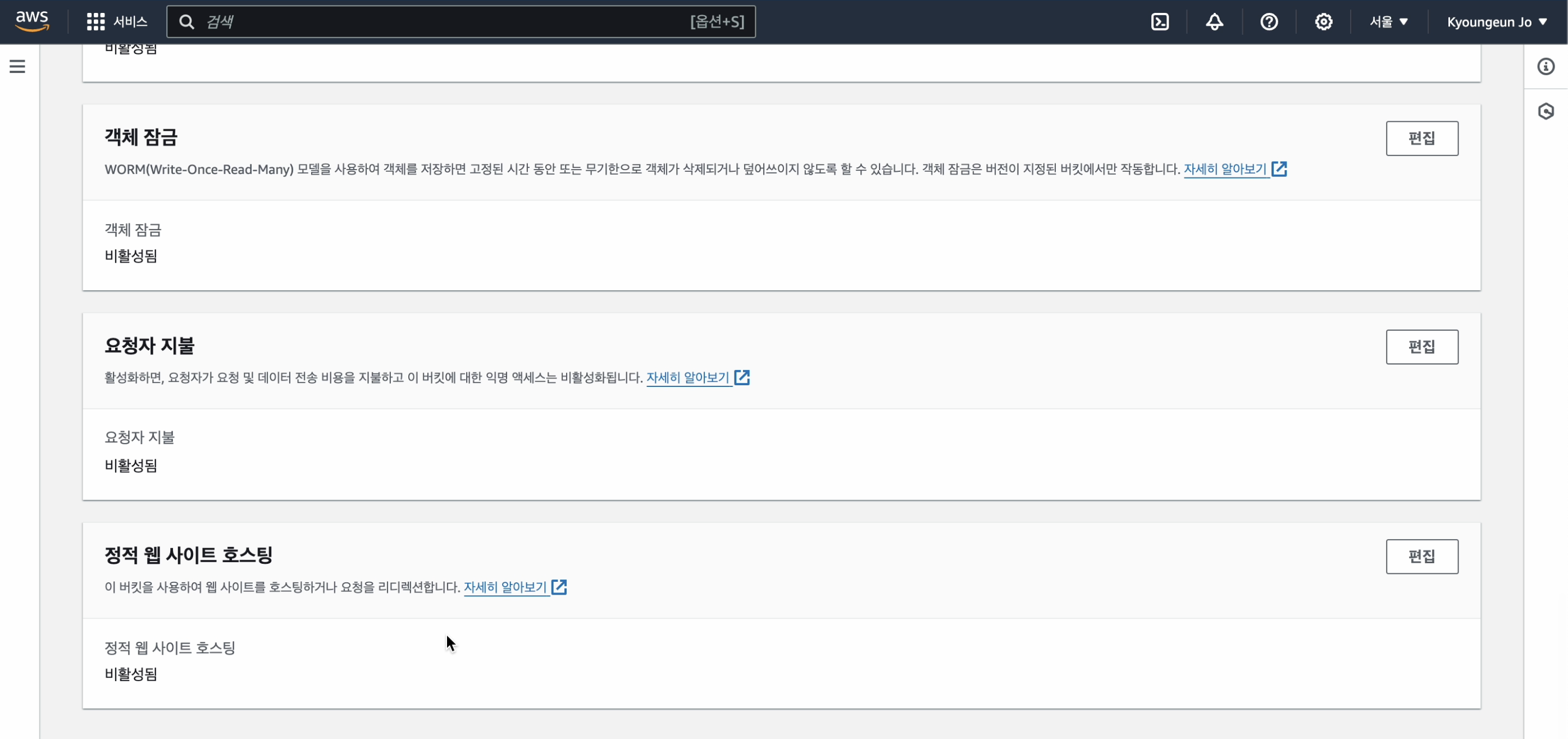
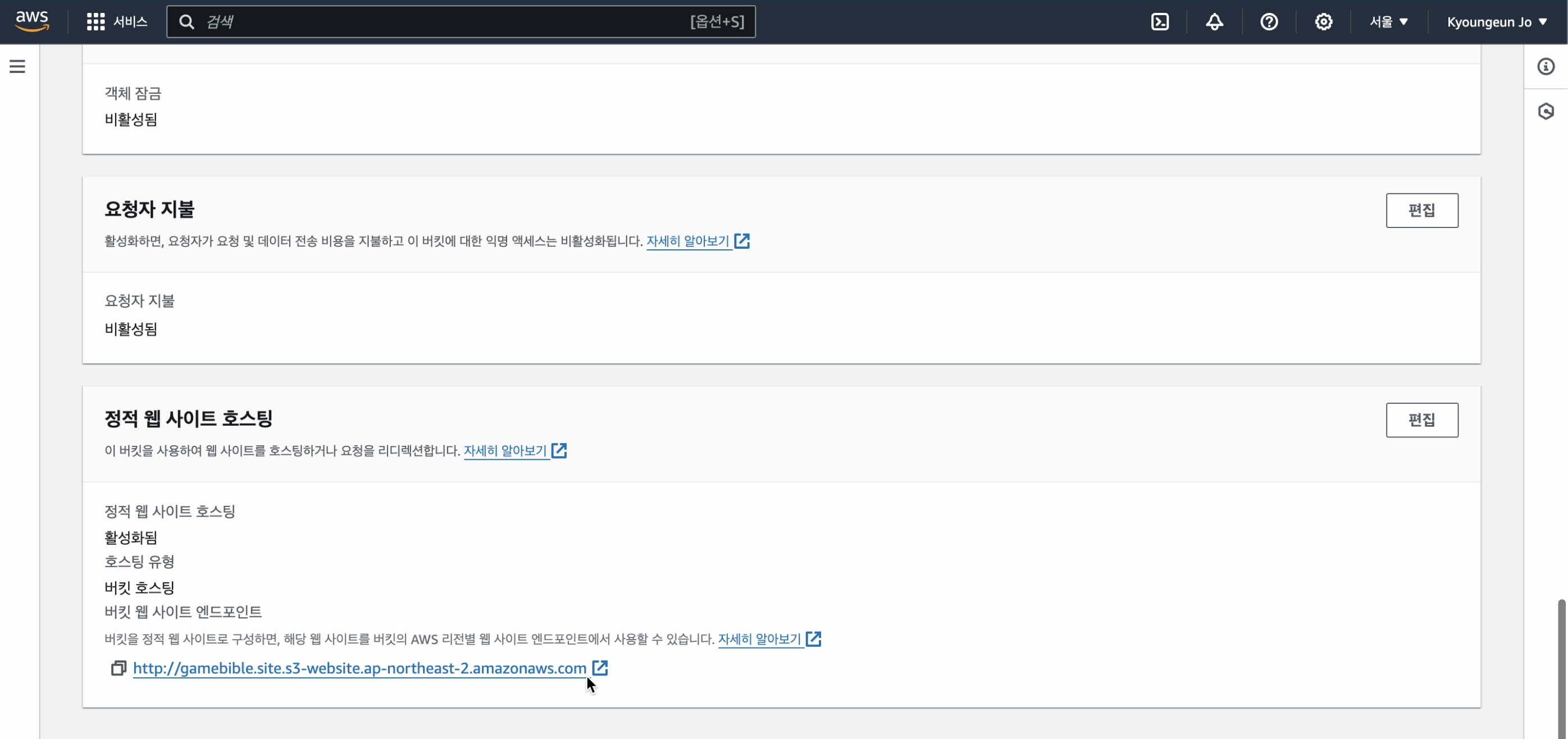
(➕) 속성 > 정적 웹 사이트 호스팅


> 활성화 > 인덱스 문서: index.html

> index.html을 기본값으로 설정하는 방법이다.
>> 정적 웹 사이트 호스팅 활성화까지 마무리하면 아래에 배포가 완료된 웹사이트 링크를 제공한다..!



htttp://gamebible.site.s3-website.ap-northeast-2.amazonaws.com
위 과정을 통해 얻은 링크를 도메인을 구매한 백엔드 개발자에게 전달해
{도메인 연결 설정 > gamebible.site > 레코드 수정 > 레코드 추가} 등의 과정을 거치면
✨✨✨http://gamebible.site/✨✨✨ 우리만의 웹사이트 배포 정말 끝이닷!!!
Game Bible
gamebible.site
[ 앞으로 더 해나갈 것 ]
(➕) 프론트 S3 배포에 SSL 인증서 붙이기!!
현재 경로) http://gamebible.site --> (되어야하는 경로) https://gamebible.site 로 SSL 인증서를 붙여야 한다!
AWS 클라우드 프런트에서 CDN을 써서 붙이고 certificate manager에서 인증서를 발급받고 어쩌구 저쩌구...
키워드) #S3 배포 #SSL 인증서
(➕) Lightsail (S3보다 조금 더 비싸지만 성능이 좀더 좋음) 알아보기!!
(➕) 깃허브 액션을 통한 자동배포 설정하기!!
아직 배워나갈 게 산더미이지만,
생각해보면 그건 언제나 그랬던 듯하다. 개발 시작하고 한 번도 이제 다왔다는 느낌 받아본 적 없고, 앞으로도 그럴 것 같다.
그럼에도 계속 하는 이유는 이렇게 하나하나 해나갈 때마다 크게 행복하기 때문..
퐈이팅해보자..!!
'💥 Project > 🎮 게임대장경 gamebible' 카테고리의 다른 글
| 게임대장경 #5 Github Actions를 이용한 자동배포 설정하기 (1) | 2024.04.26 |
|---|---|
| 게임대장경 #2 프론트엔드 개발 일지 (1) | 2024.04.01 |
| 게임대장경 #1 협업 프로젝트 시작부터 기획까지 (3) | 2024.03.06 |



