| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- udemy
- `
- 맥북백틱입력
- 디지털하나로입학식
- 깃허브 레포지토리와 로컬 코드 연결하기
- 디지털취업
- 프론트엔드개발자양성과정
- 웅진씽크빅
- 하나은행
- 백틱
- 미래내일일경험
- 맥북백틱
- 개발자교육과정
- 스나이퍼팩토리
- 부트캠프
- 디지털교육
- 디지털하나로
- 프론트엔드배포
- 배포
- 프로젝트캠프
- 네이버로그인창만들기
- 유데미
- DIGITALHANARO
- 버전생성프로세스
- 취준생
- Next.js
- kdt
- github
- s3
- Today
- Total
Land of Joe
게임대장경 #2 프론트엔드 개발 일지 본문
4월 1일!
지난 프로젝트 진행 일지를 쓴 지 벌써 한 달이 또 지나갔다.
3월이 어떻게 지나갔는지 모르게 그저 꾸준하게 살다보니 벌써 4월이다.

아침 6:30에 일어나 30분 가량 산책을 하고 아침밥을 먹고,
8시에 출발해 9시 경 학원에 도착해 오늘 할 일을 스케줄러에 적고
9:30부터 할 일을 시작하는 것으로 매일을 보냈다.


할 일을 구체적으로 적긴 어려웠지만
한 일을 상세하게 적음으로써 프로젝트 진행 정도를 파악하기에도 좋고, 나의 진행 속도를 돌이켜보기에도 좋았다.
(오전시간엔 뇌를 깨우는 용도로 c++ 언어 공부를 30분 정도씩 하는 것도 좋은 루틴이었다)
한 달 동안 api 연결을 제외한 페이지 제작은 모두 끝냈다!
정확히 3월 8일(금)부터 3월 28일(목)까지 진행하였다. (주말 제외)

가장 처음엔 공통부분을 빈틈없이 채우는 데 힘썼다.
프리티어 설정부터 스타일 폴더 구성 등에 대해 논의하고 준비했다.
본격적인 개발을 위한 준비과정이었고, 이것이 완벽하지 않으면 나중에 고생할 것이 불 보 듯 뻔했기 때문에
아무리 시간을 오래 잡아먹더라도 꼼꼼히 하려고 노력했다.

이때 당시엔 깃도 깃허브도 어색해서 변경사항이 있을 때면 카카오톡으로 코드를 공유해서 복붙하기도 하고(ㅎㅎㅎ),
내가 짜놓은 코드를 실수로 건들이신 바람에 처음으로 rebase라는 걸 해보기도 했다.
conflict 해결을 하는데 VSCode에서 계속 이상한 오류가 나서 반나절을 쏟아부으며 알아본 결과
내가 사용하고 있는 VSCode의 버전 문제였다는 어처구니 없고 황당한 하루도 있었다. (세상이 나를 억까하는 줄..ㅠ)

3/12 - 3/18 중복 컴포넌트 제작
드디어 개발을 시작했다!
3월 초 피그마 디자인을 거의 끝낼 무렵, 그리고 공통 스타일 컴포넌트 정리를 하면서 깃과 깃허브 연습을 많이 해보아서 그런지
서로의 영역을 건드리지 않고 기능별로 브랜치 관리를 하고 develop 브랜치에 PR하는 것까지 순탄했다.
(머지할 때 일어나는 충돌도 물론 있고, 브랜치의 역할에 맞는 활용 등 생각할 점은 많았지만 말이다.
기능을 모두 완성했다고 생각해 해당 feature 브랜치를 develop 브랜치에 스쿼시 머지 - 머지하면서 해당 feature 브랜치를 삭제하는 것 - 했는데 해당 기능에 대한 보완이 필요한 것을 나중에 깨달았을 때
다른 기능의 브랜치에서 그냥 함께 (퉁쳐서) 개발한다든가..... 파비콘이나 레이아웃 등 한 기능에 국한되는 것이 아닌 공통부분에서 또 변경사항이 보일 때면 바아로 develop 브랜치에 push 해버린다든가..... 읍읍..😇
브랜치, 깃허브 관리가 결국 사용하는 사람이 어떻게 사용하는지에 따라 달라지는 것이지
결코 정답이 있는 게 아니라는 것은 알지만,
내가 정한 룰이 있다면 그것을 예외없이 따라야함을 알면서도
나와 팀원들의 각자 상황에 따라 타협하게 되는 상황들이 적잖이 일어나서 슬프고.. 찝찝하고.. 반성했다.)
3/18 - 3/28 페이지 제작
중복 컴포넌트를 모두 만들어놓고 페이지를 제작하면 그저 가져다 쓰기만 해서 쉬울 줄 알았지...^^
사실 중복 컴포넌트는 정말 '중복되는' 아이들만 제작해놓은 것이기 때문에 페이지를 제작하는 데 있어서 컴포넌트의 사용이 주는 감동은 미미한 느낌이었다ㅎ
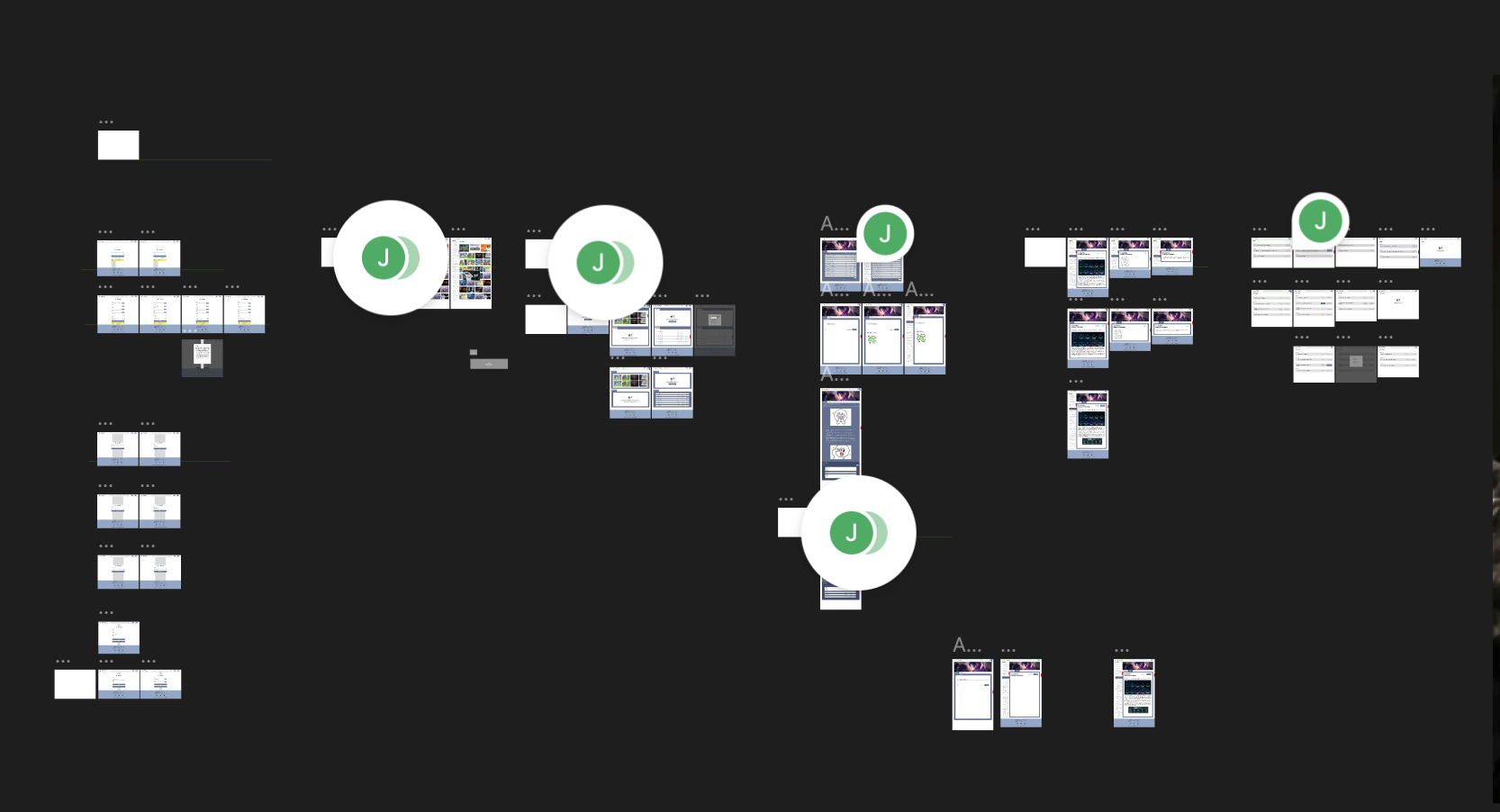
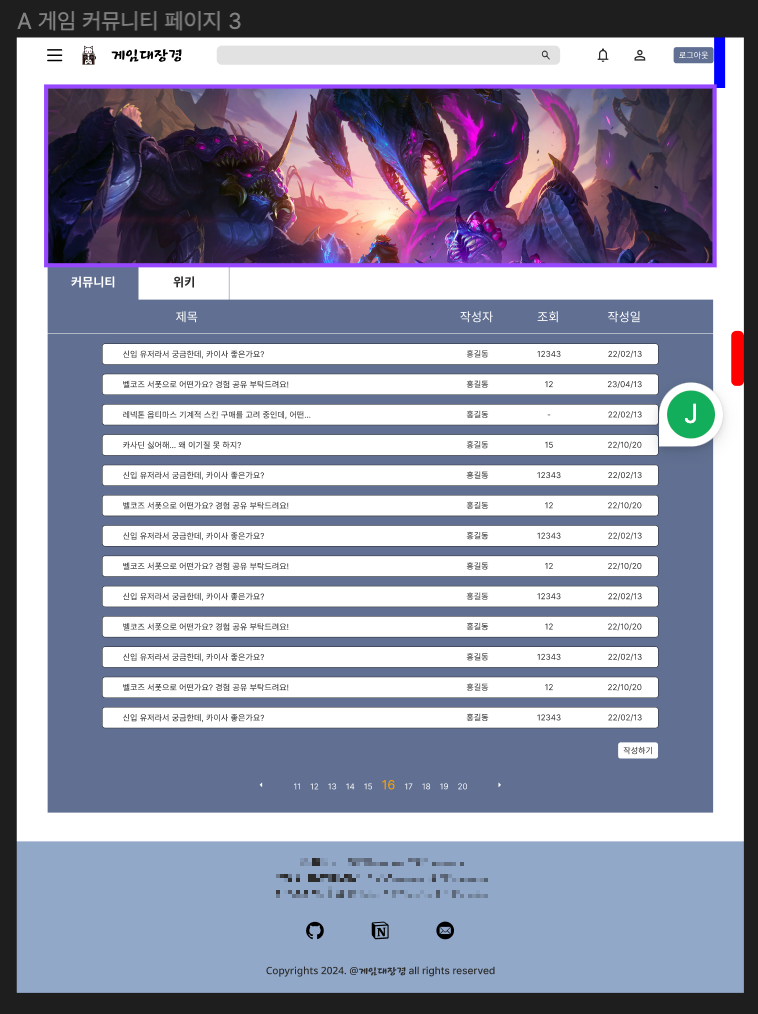
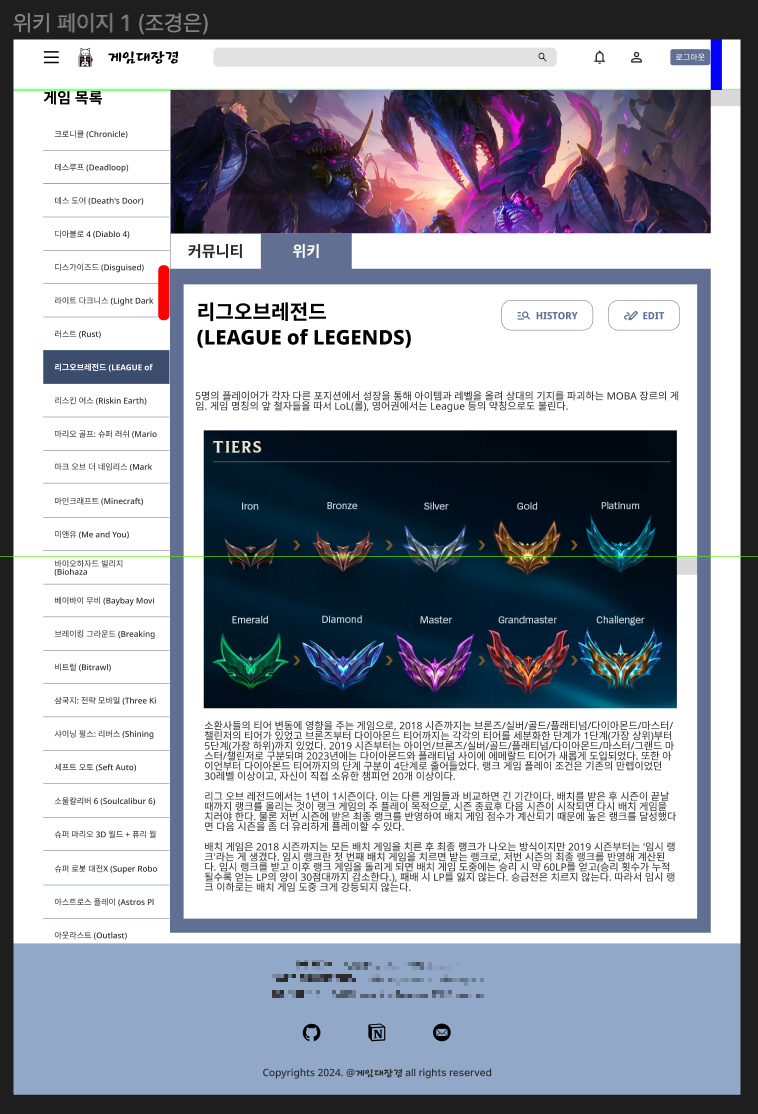
그럼에도 페이지!!! 피그마에서 만들었던 디자인 윤곽이 보이는 게 얼마나 짜릿하고 행복하던지!!
역할분담은 먼저 페이지/컨테이너 단위로 리스트업하고, 본인이 하고 싶은 페이지/컨테이너를 가져가기로 했는데,
이 역할분담 관련해서도 참 어려움이 있었다.
일정에 차질이 생기거나 갈등이 있었던 것은 절대로 아니고,
우리가 제작해야하는 것이 컨테이너인가? 페이지인가? 파악하는 데 있어 혼동이 있었던 것이다.


기획단계에서 커뮤니티/위키 탭을 클릭하면 하단 컴포넌트만 바뀌게 하기로 계획했었다.
그래서 우리는 각자 커뮤니티 컨테이너, 위키 컨테이너를 제작하기로 역할분담을 했었다.
그러나 개발을 하면서 생각해보니 결국 하나의 동일한 페이지 하에서
조건에 따라 하단 컴포넌트만 바뀌는 것이니,
누구 한 명이 위 페이지의 공통 레이아웃을 모두 제작해야 되는 것이었다.
그리하여 팀원 분이 로그인, 회원가입 등의 간단한 페이지들을 모두 만드시는 동안
나는 GamePage라는 하나의 페이지를 기준으로 컨테이너가 변하는 레이아웃을 짰다.
(이걸 깨닫는 과정이 필요했다는 사실이 참..ㅎ 초짜같고 귀엽다ㅎ🐣🐣)

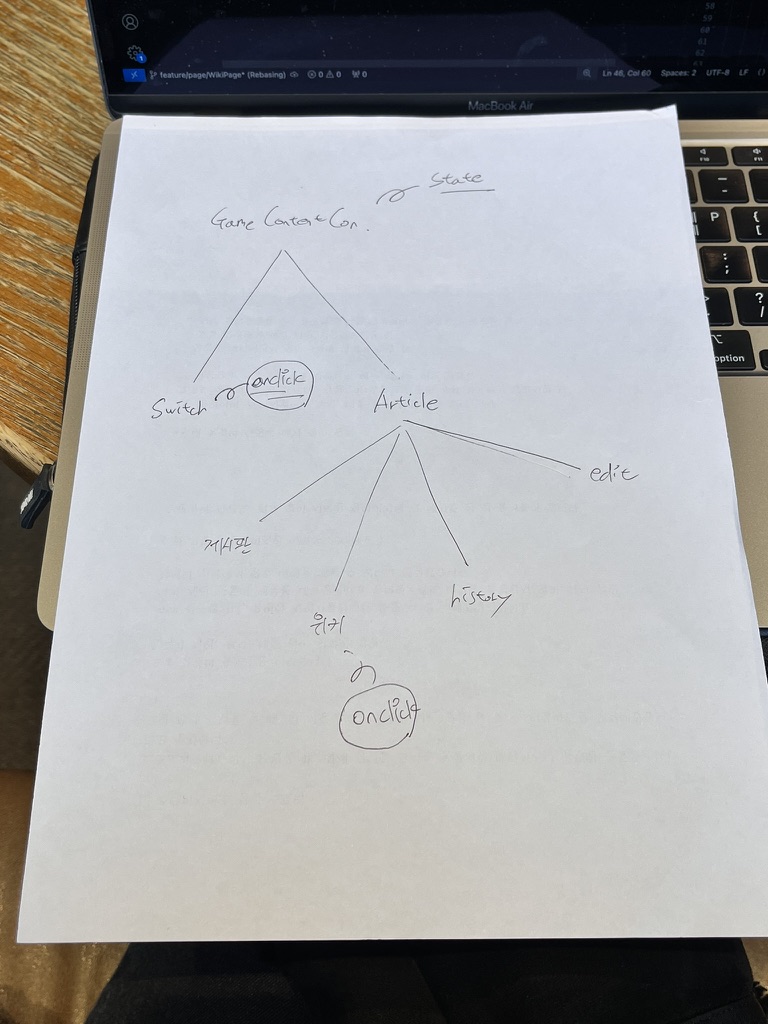
또한 개발 과정에서 한 차례 개발 방향을 바꾸는 일도 있었다.
커뮤니티/위키 탭을 하드코딩하지 않고,하나의 탭에 대한 아이템을 만들고
리스트로 탭 목록을 만들어 클릭된 탭의 색상을 바꾸는 중복 컴포넌트를 따로 제작하고 사용했었는데.
그렇게 탭 뿐만이 아니라 여러 버튼의 클릭에 따라 하단 컨테이너가 달라지는 방식을 취하다보니 로직이 점점 더러워지고 있었다.

결국 생각해보니 탭에 복잡한 로직을 넣어 컴포넌트로 생성할 필요가 하나도 없었고,
결국 'url 링크를 공유할 만한 페이지인가' 따져 보았을 때 하나하나 다 공유할 만한 "별도의 페이지"였다.
그래서 그렇게 삼항연산자로 게임페이지에 속하게 했던 많은 컴포넌트들을 수정하고,
모두 각각의 페이지로 바꾸어 연결을 해주었다.
전환 탭 컴포넌트를 삭제하고, 컨테이너였던 것들을 페이지화 하면서 공통된 레이아웃을 모든 페이지에 복붙하면서는 마음이 좀 아팠지만...
결과적으로는 깔끔하게 페이지 정리를 마무리할 수 있었다.

3월 29일 저번주 금요일부터 api 연결을 시작했다.
백엔드 연결은 처음이라 너무 투머치로 겁나 많이 쫄았었는데
도움을 받아 성공하고 DB에 있던 게 보이니 정말 신나더라....!!!!
머지 않아 완성할 수 있을 것 같아 설렌다!! 화이팅!!!
'💥 Project > 🎮 게임대장경 gamebible' 카테고리의 다른 글
| 게임대장경 #5 Github Actions를 이용한 자동배포 설정하기 (1) | 2024.04.26 |
|---|---|
| 게임대장경 #4 버전 생성 및 AWS s3를 이용한 프론트엔드 배포하기 (1) | 2024.04.26 |
| 게임대장경 #1 협업 프로젝트 시작부터 기획까지 (3) | 2024.03.06 |



