| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프론트엔드개발자양성과정
- 하나은행
- 개발자교육과정
- udemy
- 배포
- 백틱
- 맥북백틱입력
- 깃허브 레포지토리와 로컬 코드 연결하기
- s3
- github
- 디지털취업
- 부트캠프
- 맥북백틱
- Next.js
- 프론트엔드배포
- 디지털교육
- 유데미
- 스나이퍼팩토리
- kdt
- 버전생성프로세스
- 디지털하나로
- DIGITALHANARO
- 미래내일일경험
- 디지털하나로입학식
- 웅진씽크빅
- 프로젝트캠프
- `
- 네이버로그인창만들기
- 취준생
- Today
- Total
Land of Joe
[CSS] 이용약관 전문 만들기 하면서 배운 것 본문

이런 걸 만들게 되었다.
이거 직접 하나하나 만들어야하는 거 실화인가..? 정말??? 이러고 혼자 계속 부정하면서 미루고 미루면서
가져올 수 있는 형식(?) 있는지 구글링하는데 아무 것도 안 나와서
울면서 만들기 시작했다.
디테일을 보자면 ...
1. 이용약관 전문 페이지 >

- 동그라미로 리스트화: div 태그 안에 li 태그 사용하면 됨
- 들여쓰기: li 태그 안에 text-indent: 1em 사용함
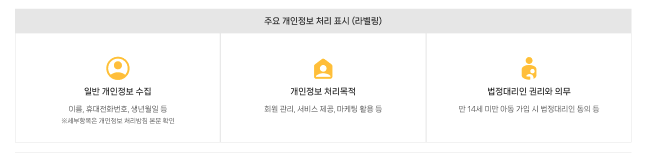
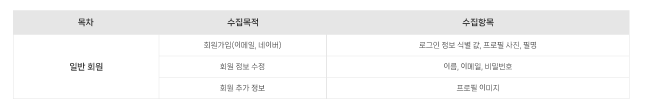
2. 개인정보 수집 및 동의 전문 페이지 >




- 표가 네 개 있음
- 표 아래에 구분선(border-bottom)이 있음
- 네 개의 표 모두 비슷한 모양 (회색 제목 칸, 흰색 내용 칸)
[ 회색 제목 칸 ]
: 표1,2는 회색 제목 칸이 하나만 있으므로 GrayBox로 공통 사용
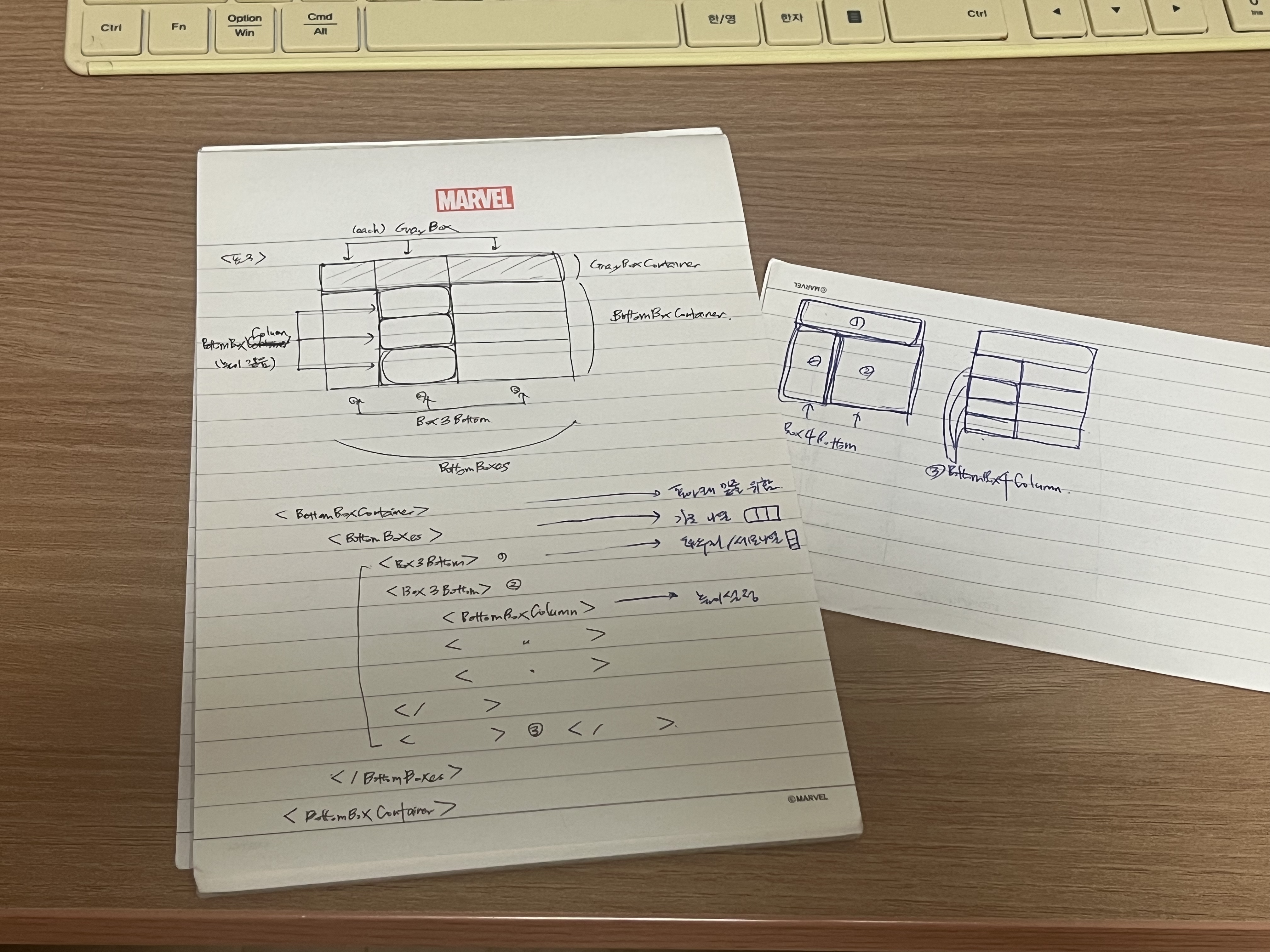
: 표3,4는 회색 제목 칸이 두 개 이상이므로 GrayBoxContainer를 이용해 여러 개의 GrayBox를 감쌌음
[ 흰색 내용 칸 ]
: 흰색 내용칸도 마찬가지로 칸이 몇 개든 상관없이 최상위 감싸는 태그로 BottomBoxContainer 공통 사용
: 크게 봤을 때 가로(행)로 나열하는 각 흰색 내용 칸(표3의 경우 3개, 표4의 경우 2개) 각각을 Box3Bottom/Box4Bottom 이라고 함
: 상위 흰색 내용 칸들을 감싸는 태그로 BottomBoxes를 공통 사용
: 하나의 Box3Bottom/Box4Bottom 안에 세로(열)로 나열되어 있는 칸 각각을 Box3BottomColumn/Box4BottomColumn 이라고 함
: 표4에서 왼쪽정렬 되어있는 방법부분을 Box4BottomColumnContent 이라고 함
[ 코드 구성 목적 및 이유 ]
1. GrayBoxContainer => 두 개 이상의 GrayBox를 가로로 나열(flex-direction: row) 하기 위함
2. BottomBoxContainer => BottomBoxes에 margin-bottom을 두어 BottomBoxContainer에서 border-bottom 만들기 위함
3. BottomBoxes => 두 개 이상의 Box3Bottom/Box4Bottom를 가로로 나열(flex-direction: row) 하기 위함
4. Box3Bottom/Box4Bottom => 두 개 이상의 Box3BottomColumn/Box4BottomColumn을 세로로 나열(flex-direction: column) 하기 위함
5. Box4BottomColumnContent => 왼쪽정렬 및 글씨체 설정
하...뭔가 어렵진 않은데 힘들었다...

무턱대고 div 태그 남발 or 표마다 새로운 태그 만들어서 마구 만들 수 없으니까
최대한 만들어놓은 태그 재활용할 수 있는 방안을 고민하려고 노력했다.
사실 얼마 전까지만해도 text-align, align-items, justify-content 이것들을 하나도 이해 못하고
하나씩 써가면서 되면 어물쩡 넘어가고 그랬던 것 같다.
이제는 각 기능들을 이해하고, 또 상자 보는 눈이 생겨서인지 원하는 대로 바로바로 만들 수 있게 됐다.
앞으로는 코드의 재활용성에 대해 고민하고 더 효율적으로 상자를 구성하는 눈을 키우도록 해야겠다고 생각했다.
'🌐 Web > 🔵 CSS | 💅 | 🌊' 카테고리의 다른 글
| [CSS] align-content가 뭐야? (0) | 2023.12.28 |
|---|---|
| [CSS] 동그란 체크박스 만들기 (0) | 2023.07.31 |
| [CSS] input 검색창 만들기 (button 이미지 삽입) (0) | 2023.05.08 |
| [CSS] input 태그 검색창 만들기 (0) | 2023.04.02 |



