| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 스나이퍼팩토리
- 디지털취업
- 부트캠프
- s3
- 미래내일일경험
- github
- 백틱
- 취준생
- 프론트엔드배포
- 버전생성프로세스
- `
- 네이버로그인창만들기
- 디지털하나로
- 디지털하나로입학식
- 배포
- 맥북백틱입력
- udemy
- 프로젝트캠프
- 프론트엔드개발자양성과정
- 맥북백틱
- 유데미
- Next.js
- 디지털교육
- 웅진씽크빅
- 개발자교육과정
- 깃허브 레포지토리와 로컬 코드 연결하기
- 하나은행
- kdt
- DIGITALHANARO
- Today
- Total
Land of Joe
AWS EC2를 이용한 웹서버 생성/ mariaDB를 이용한 DB 생성 및 연결/ JSP를 이용한 백엔드 개발 본문
AWS EC2를 이용한 웹서버 생성/ mariaDB를 이용한 DB 생성 및 연결/ JSP를 이용한 백엔드 개발
Arendt 2023. 11. 2. 17:10
10월 12일부터 27일까지 3주에 걸쳐 배운 백엔드 관련 내용들을 총정리해보려 한다.
원래부터 명확히 내 머릿속에 그려지는 느낌 없이 하라는 대로 쫓아간 기분이긴 했다.
그래도 어차피 다 암기하는 부분이라 그래서 언젠간 되겠지.. 싶었는데
저번주에 JSP언어를 배우고 회원가입, 로그인, 게시물 생성 등등의 백엔드 개발에 돌입하려고 하니 이게 뭐람???
내가 갖고있는 키페어에 손상이 있다? 이것저것 손써봤지만 싹 다 지우고 다시 시작하는 것만큼 깔끔한 방법이 없을 것 같아 그렇게 했다.
그리고 현재는 새로운 키페어로 모든 걸(톰캣, 마리아db, ftp-simple 등..) 연결해놓은 상태이지만,
다시 AWS로 돌아가 만들어두었던 인스턴스를 다시 한 번 삭제(종료)하고
전체 일련의 과정을 천천히 곱씹어 가며 기록해볼 생각이다.
** 맥 기준임!
터미널 명령어는 기울기와 주황색 형광펜
그 외 강조는 초록색 형광펜
1. AWS EC2를 이용한 웹서버 생성
1-1. 서버 생성하기
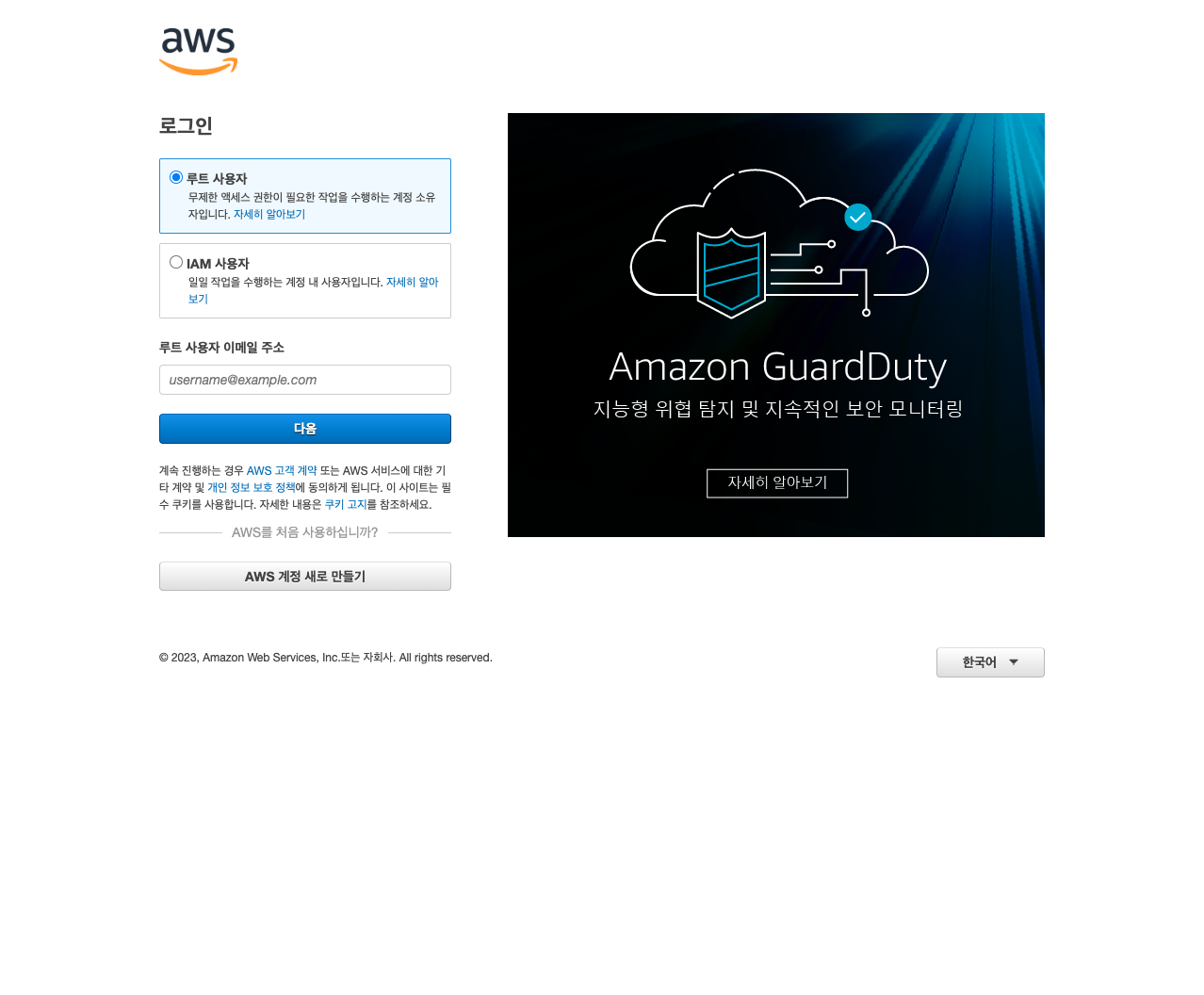
AWS 접속 > 콘솔에 로그인 > 루트 사용자 로그인 >


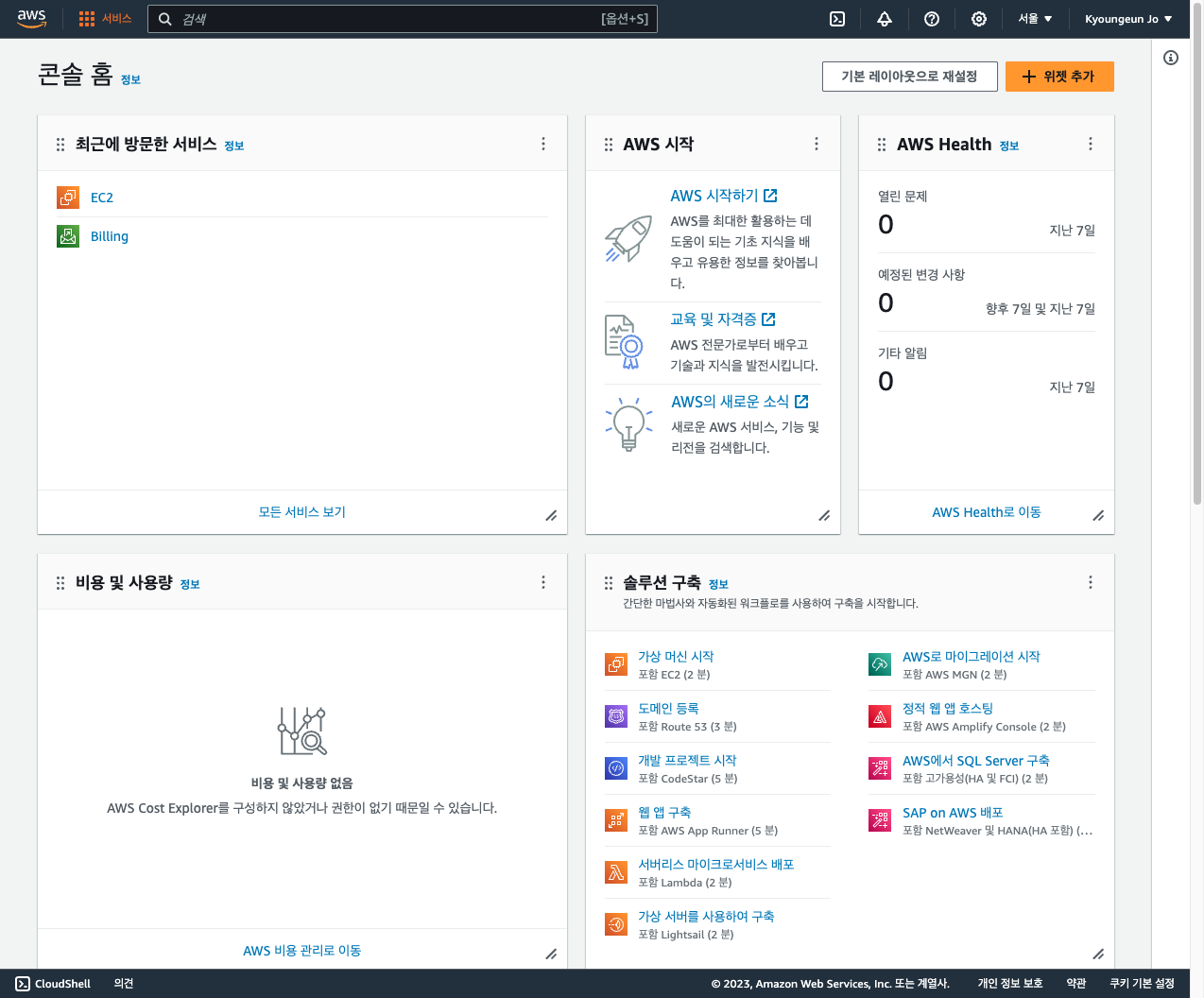
EC2 검색 > (좌측 바) 인스턴스 > (우측상단) 인스턴스 시작



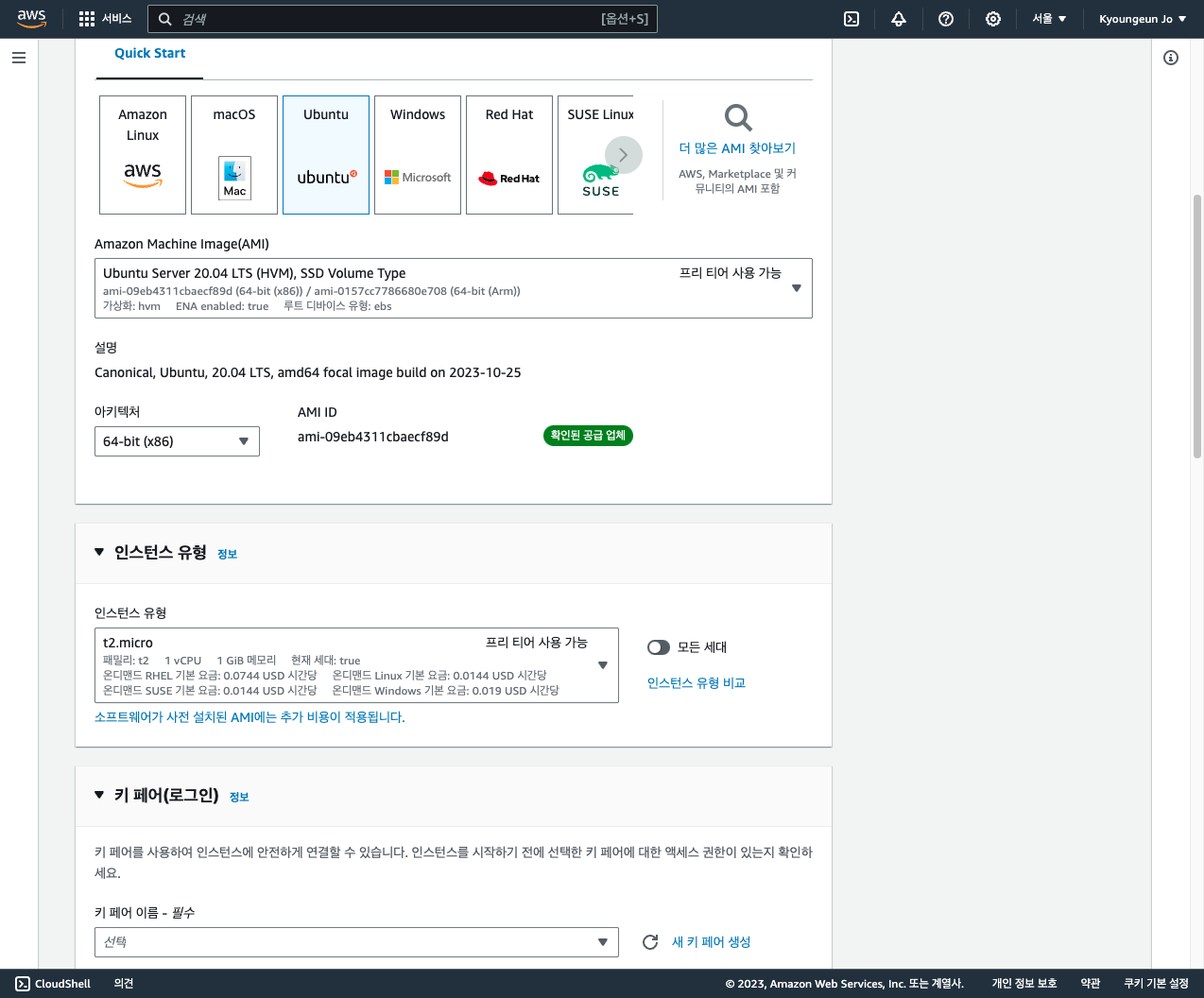
인스턴스 시작 >


- Ubuntu 선택
- Amazon Machine Image(AMI): Ubnuntu Server 20.04 LTS (HVM), SSD Volume Type (프리 티어) 선택
- 아키텍처: 64-bit(x86) 선택
- 인스턴스 유형: t2.micro (프리 티어) 선택
- 키 페어: (새 키 페어 생성) > (키 페어 이름 입력) > RSA > (프라이빗 키 파일 형식) .pem(mac) / .ppk(window) > 키 페어 생성

> (키 페어 생성을 누르고 나면 로컬 컴퓨터에 키 페어가 다운로드 된다 > 원하는 폴더로 이동시켜준다)
> 네트워크 설정, 스토리지 구성 등은 따로 설정할 것 없음
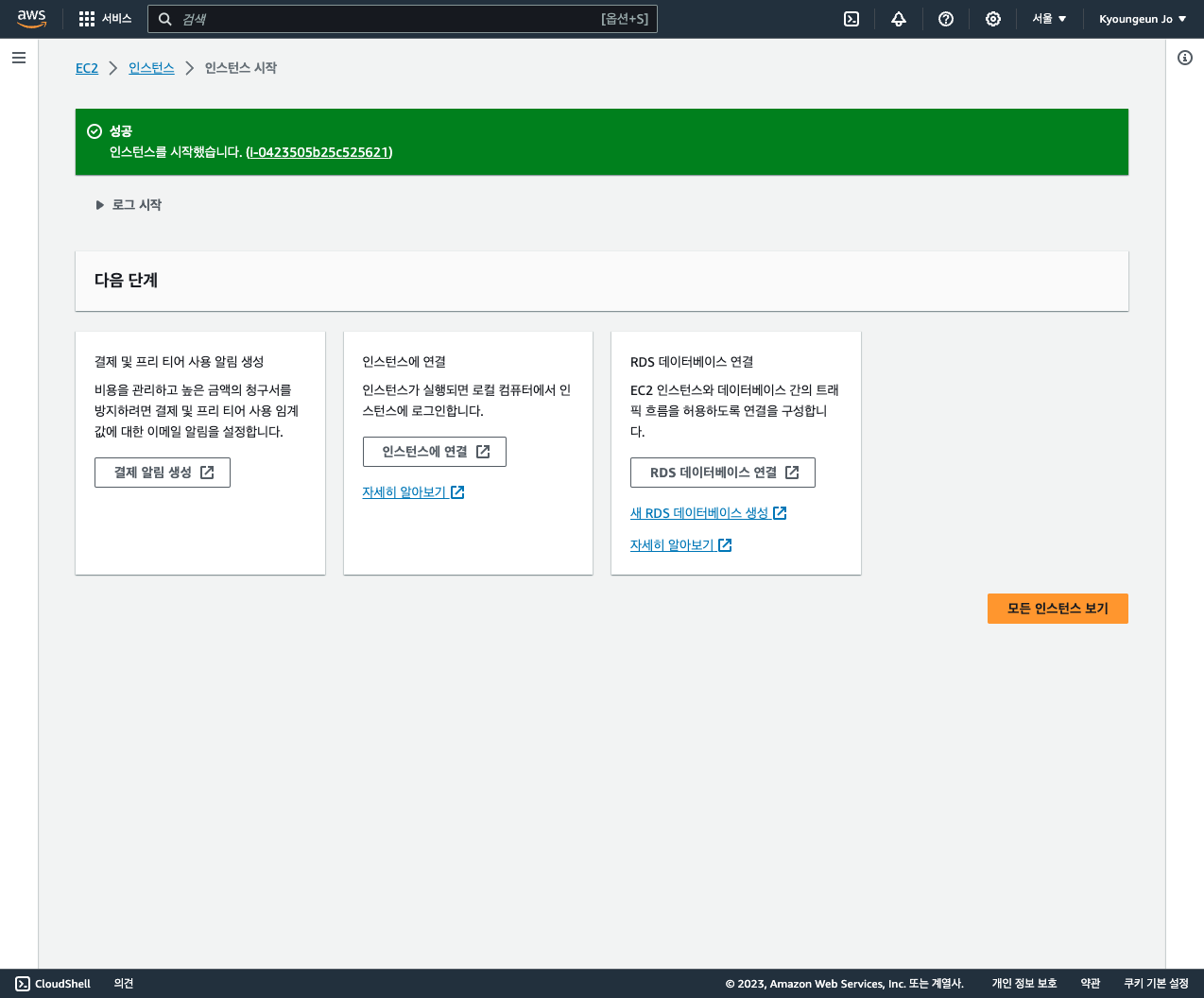
> 인스턴스 시작!


> 서버 생성 완!!
1-2. 서버에 원격 접속하기
터미널을 열고 키 페어가 있는 곳까지 간다
(원하는 곳으로 가는 건 cd_change directory, 그곳 안에 뭐가 있는 지 목록을 보는 건 ls_list)
> 키 페어 파일에 관리자만 접근할 수 있는 권한을 부여한다: sudo chmod 700 (키페어파일명.pem)
(sudo는 관리자 권한으로~ 라는 뜻임. 그래서 password를 입력하라고 나온다. 타이핑을 해도 표시가 나지 않으니 긴장 ㄴㄴ)
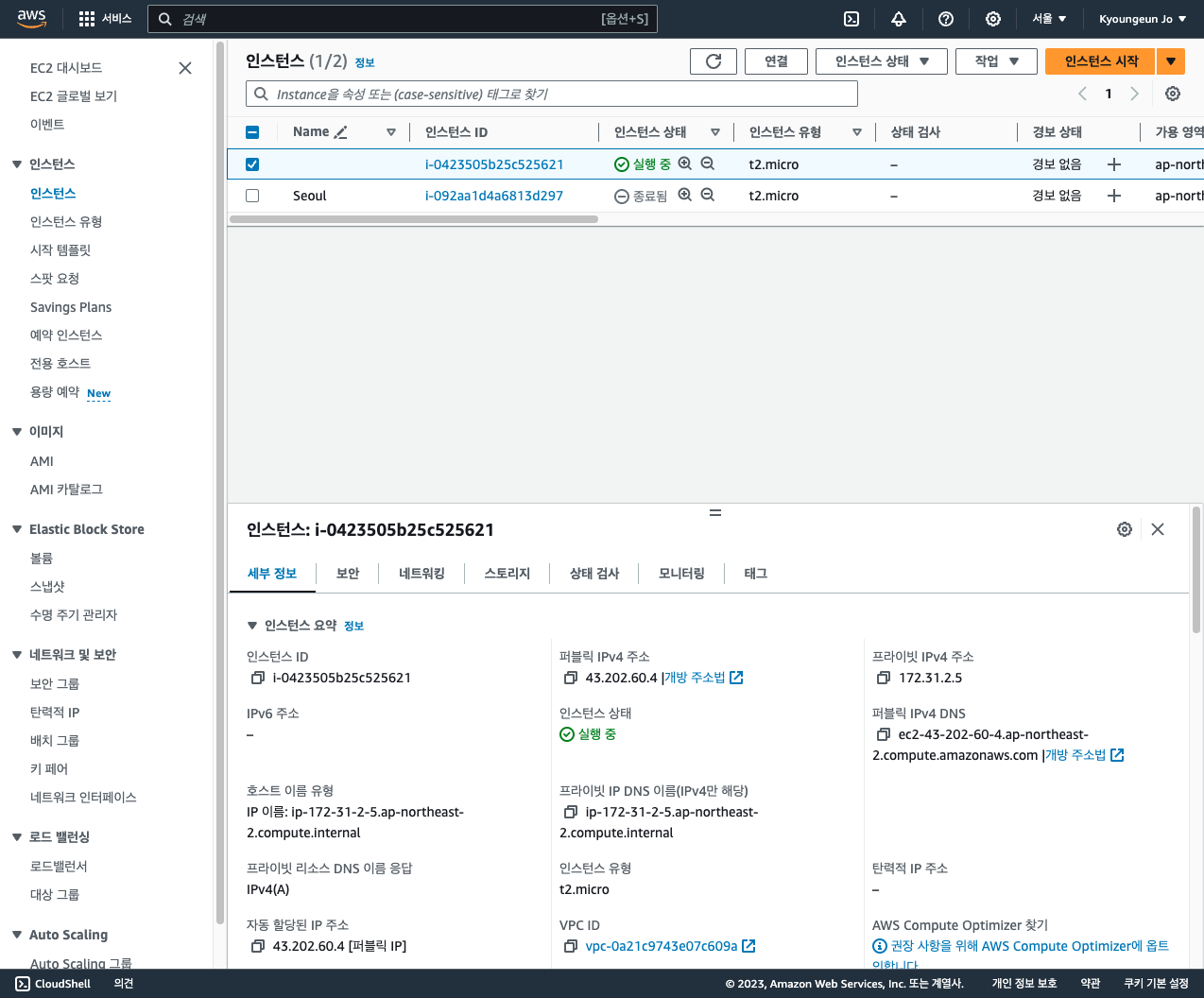
> 원격 접속을 한다: ssh ubuntu@(퍼블릭 IPv4 주소) -i (키페어파일.pem)

> 업데이트를 한다(리눅스는 수동으로 업데이트를 해줘야함)
: sudo apt update (업데이트할 내용이 있는지 리스트 보여줘)
: sudo apt upgrade (진짜 업데이트 해줘)
> 서버 구축 완!!
1-3. tomcat 톰캣 설치
먼저 톰캣을 설치하는 이유?
-> 내가 백엔드 개발에 사용하려는 언어는 JSP이다.
JSP를 동작하게 하고 그 결과를 웹서버에 전달하는 역할을 하는 WAS가 톰캣인 것..!
(WAS란, 웹 서버 구축을 대신 해주는 프로그램으로 Web Application Server임)
-> 톰캣은 Java로 개발되었기 때문에 자바 먼저 설치해준다
sudo apt install openjdk-8-jdk
(apt는 리눅스에서 install, update, upgrade 등에 사용하는 프로그램 관리 명령어)
(apt install 하면 openjdk가 미국에 있는 서버에 설치되어 간편함)
(openjdk-8-jdk는 프로그램 시리얼 넘버로 자바 8버전을 의미함)
cd etc
sudo vi profile
(vi: 관리자의 권한으로 메모장 켜는 명령어)
(열자마자 기본상태는 읽기모드임, 읽기모드에선 환경변수 설정을 못한다)
(a : 커서 다음 칸부터 쓰기, i : 커서부터 쓰기, o : 커서의 다음 줄부터 쓰기, esc + :wq : 저장하기)
열린 메모장을 읽기모드로 전환하고 자바 환경변수 적어준다 ⬇️⬇️
export JAVA_HOME=/usr/lib/jvm/java-8-openjdk-amd64
export PATH=$JAVA_HOME/bin:$PATH
export CLASS_PATH=$JAVA_HOME/lib:$CLASS_PATH
source profile (파일 하나만 껐다 켜는 리눅스만의 방식 _서버 자체를 끄는 건 위험하기 때문)
(java -version 을 쳐서 정상적으로 깔렸는지 확인한다)
-> 이제 비로소 톰캣 설치해준다
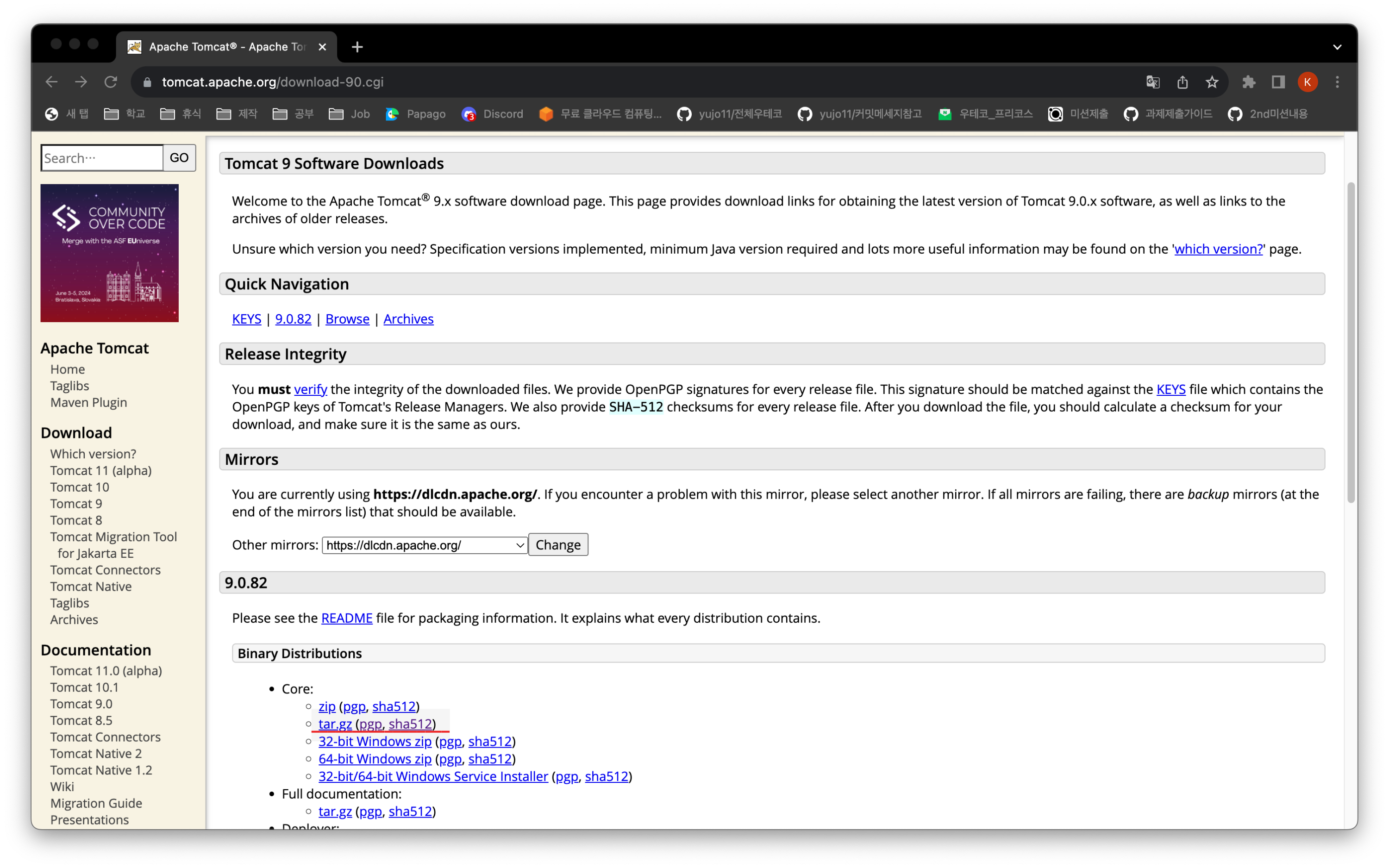
tomcat 사이트 들어간다 (https://tomcat.apache.org/download-90.cgi, Download > Tomcat 9)
> 9.0.82 > Binary Distributions > Core > tar.gz (pgp, sha512)를 우클릭 > 링크주소복사 (https://dlcdn.apache.org/tomcat/tomcat-9/v9.0.82/bin/apache-tomcat-9.0.82.tar.gz)
> cd ~ / : home으로 이동한다
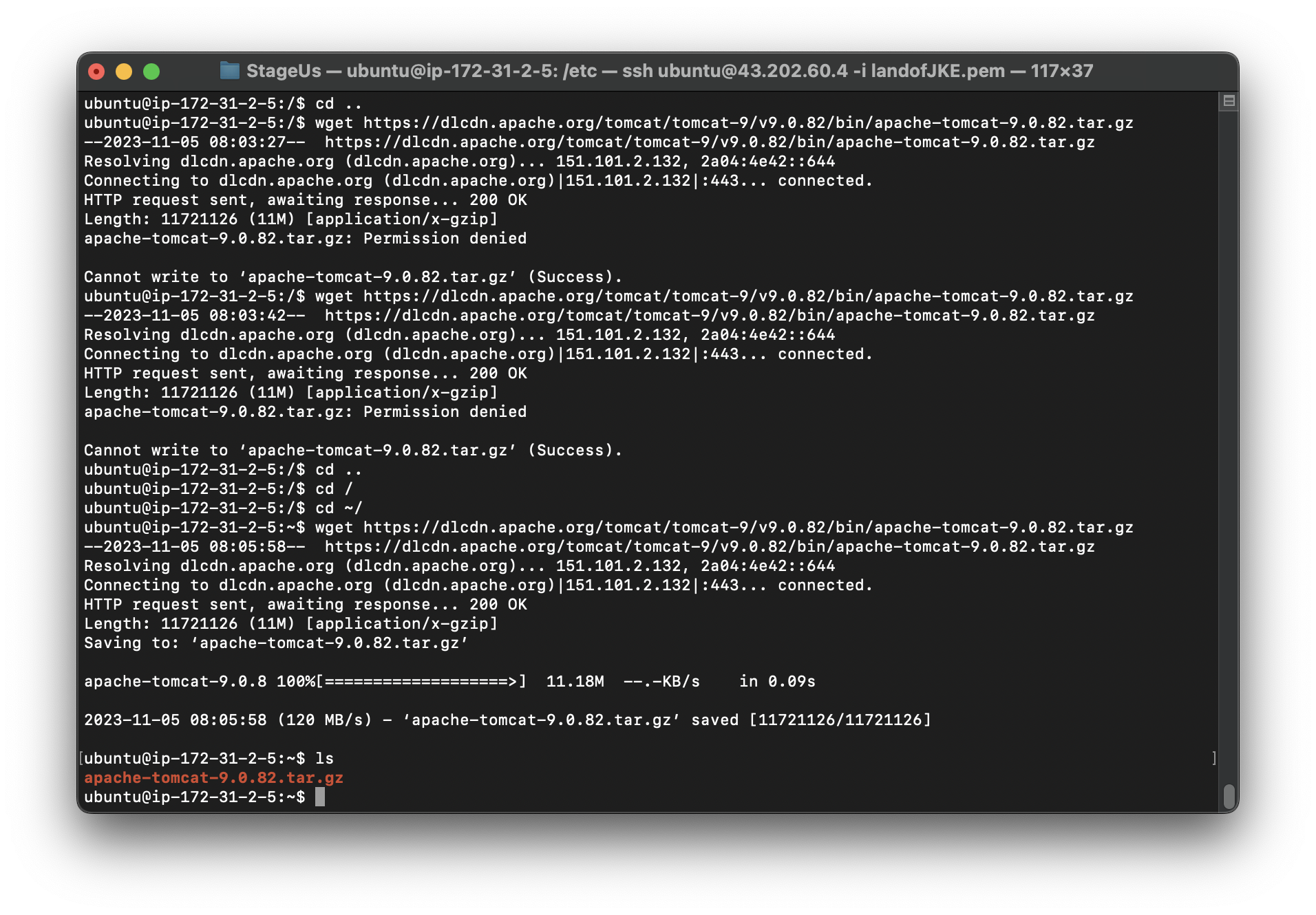
> wget https://dlcdn.apache.org/tomcat/tomcat-9/v9.0.82/bin/apache-tomcat-9.0.82.tar.gz

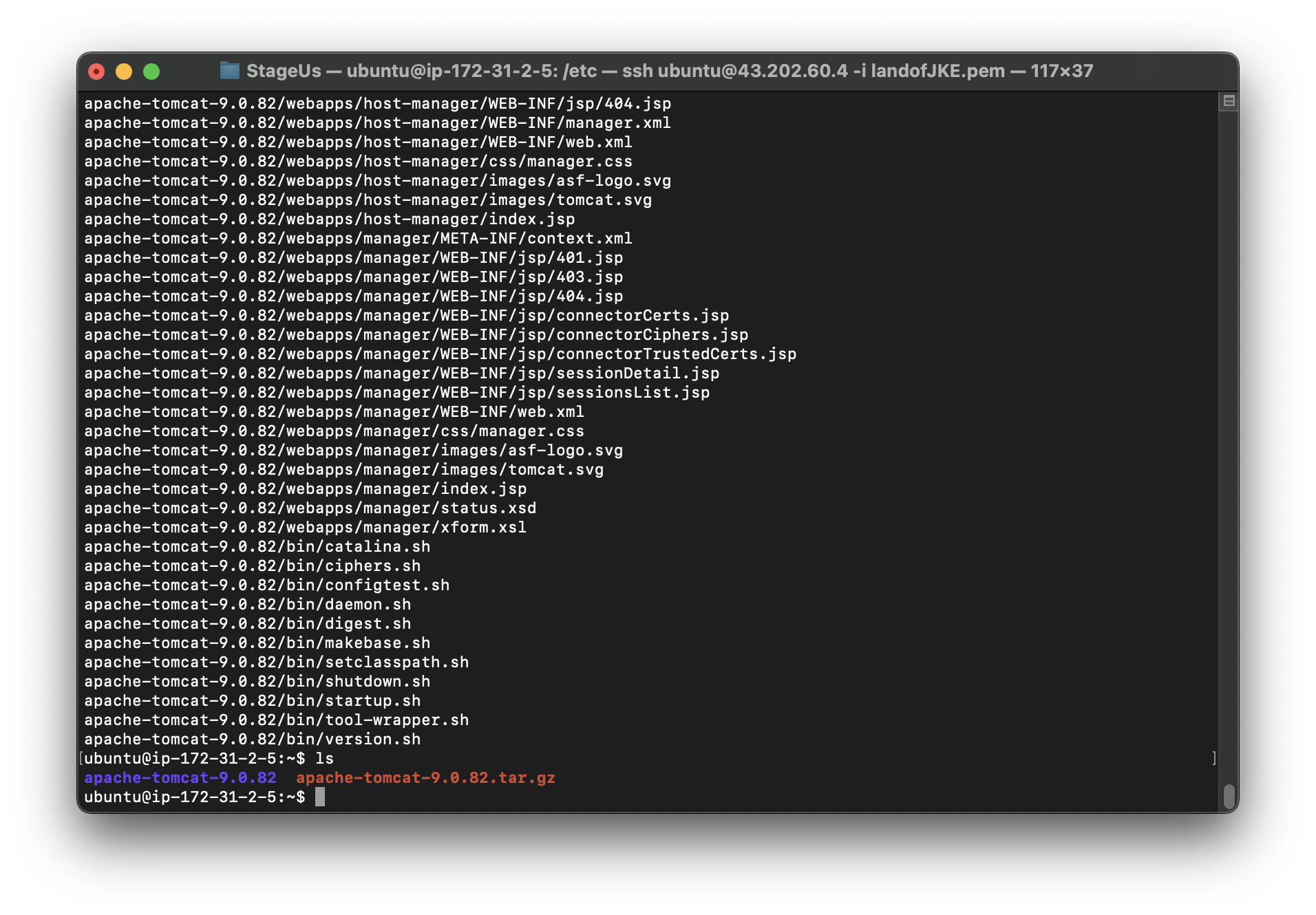
> tar -zxvf apache-tomcat-9.0.81.tar.gz (압축파일 푸는 명령어, 압축해제 경과 출력하고 끊기면 이어서 해달라는 의미)

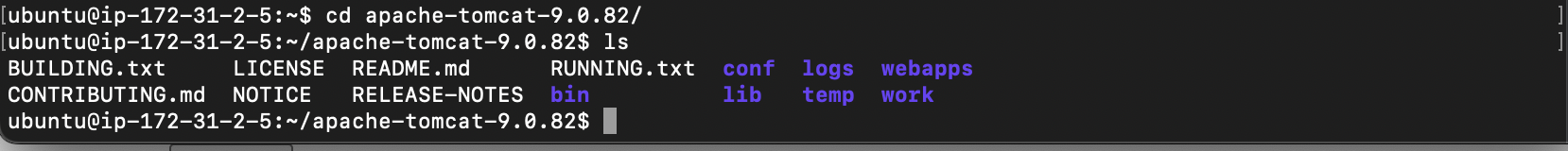
> cd apache-tomcat-9.0.82/
(apache... 이렇게 긴 걸 작성할 때엔 tab을 누르면 자동완성 된다)

(bin: binary 실행할 때 들어가는 파일 / conf: configure 톰캣을 설정하는 파일 / lib: library 톰캣에 추가적인 기능_외부파일_ 설치할 때 들어가는 파일 / webapps: 코드를 저장하는 파일)
> cd bin
> cd ls

-> 초록색은 실행되고 있다는 뜻이다
> ./startup.sh (톰캣을 켠다 == 웹서버를 구동한다!!)

-> 여기까지 완성하고 웹에 퍼블릭 IPv4 주소를 넣고 들어가려 해도 무한 대기 상태 끝에 사이트에 연결할 수 없다고 뜬다
-> AWS는 보안상의 문제로 기본적으로 모든 포트를 막는다
-> 인스턴스를 만들 때 웹에서 사용하는 80번 포트를 개방하지 않았기 때문에 AWS의 방화벽으로 인해 안 열리는 것이다
-> 80번 포트 개방해준다
> AWS에 다시 접속
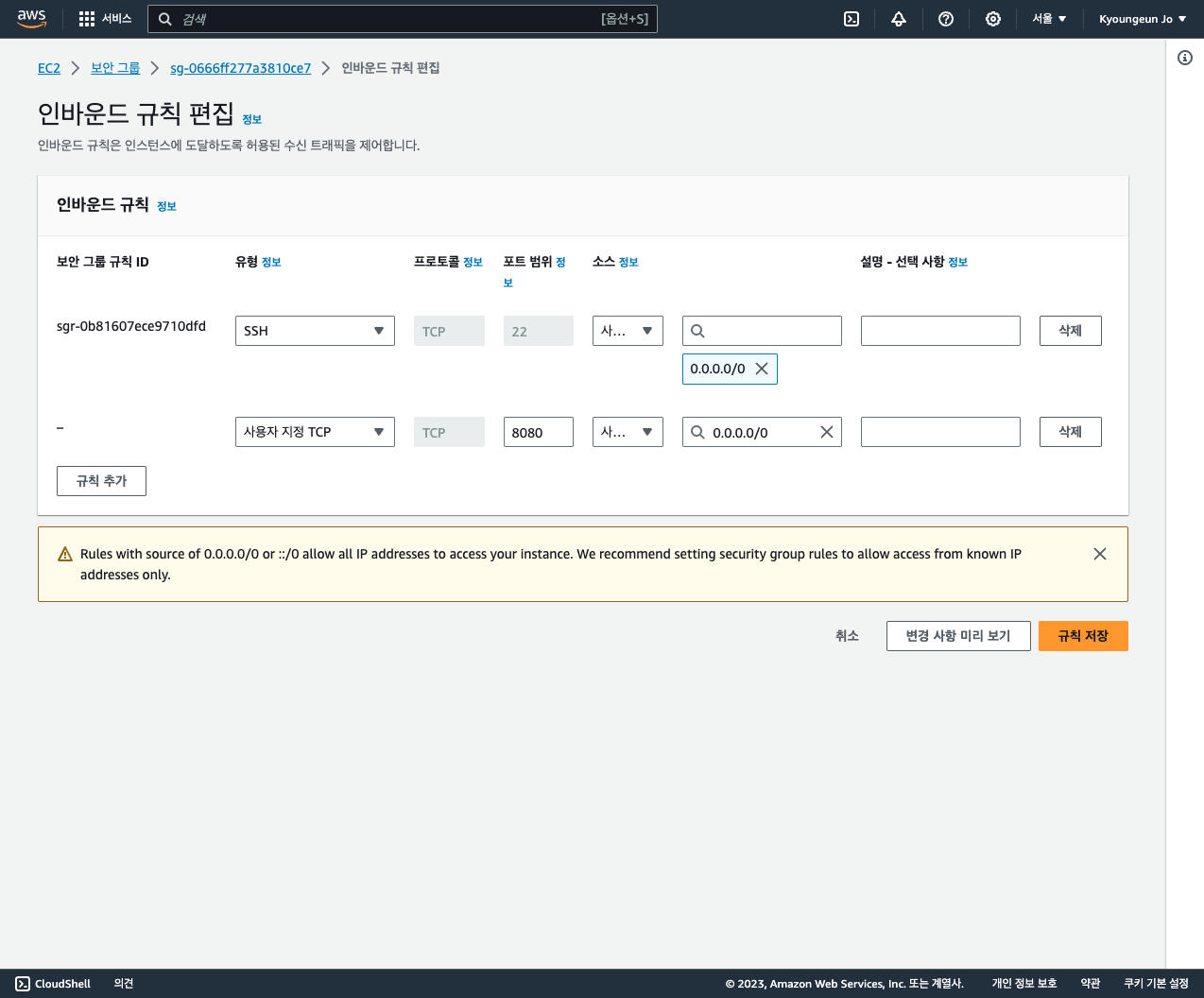
> (좌측 바) 네트워크 및 보안 > 보안 그룹 > 인바운드 규칙 > 인바운드 규칙 편집

규칙 추가 > 사용자지정 TCP > 포트범위: 8080 > 0.0.0.0/0
(특정한 IP에서만 접속하는 게 아니라 모두가 접속 가능하게 만들고 싶다는 뜻, unless CIDR ) > 규칙 저장

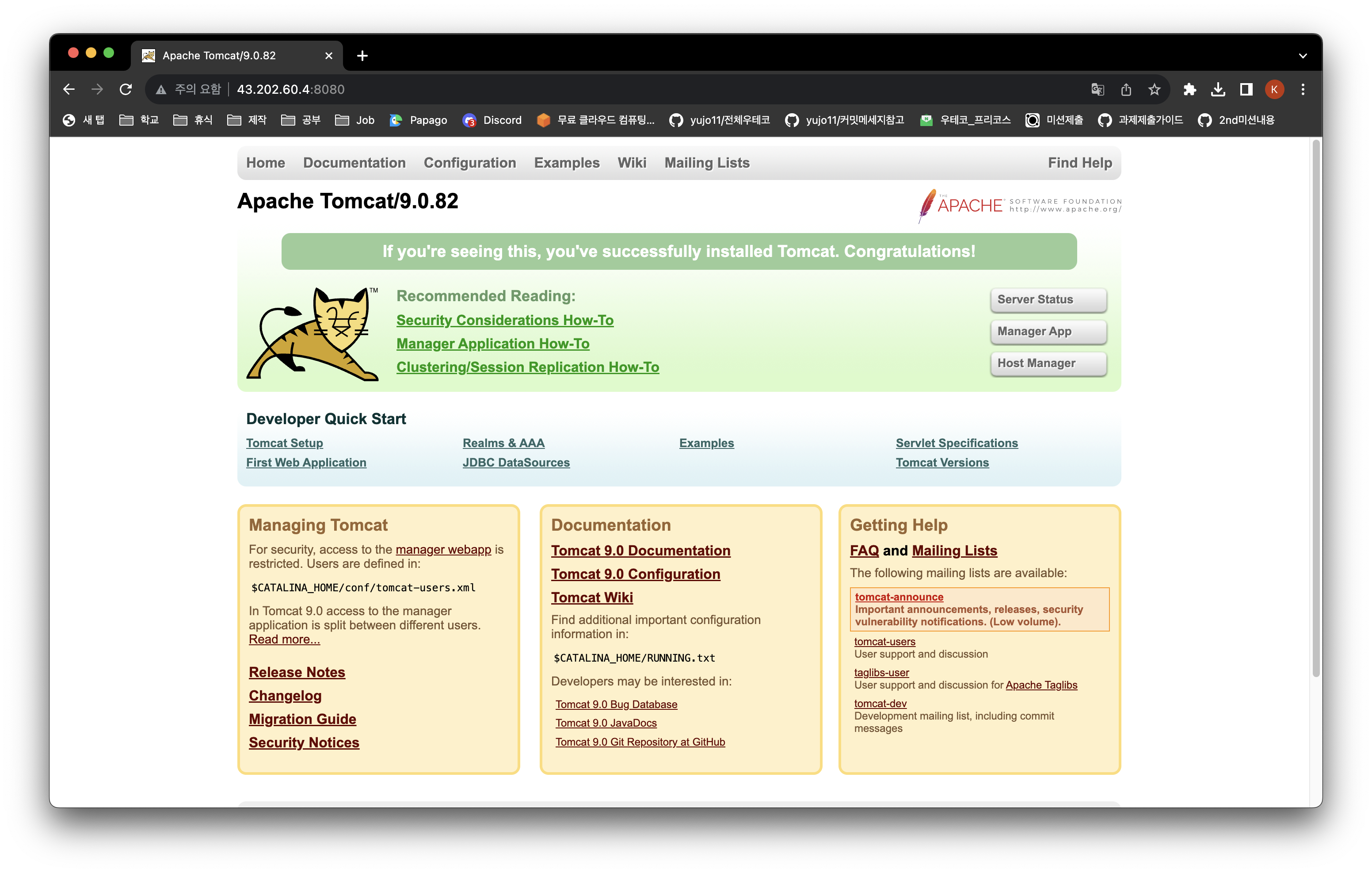
-> 퍼블릭 IPv4 주소/8080 을 치면 아래와 같은 톰캣 기본 화면이 잘 열린다!!

-> 톰캣이 기본으로 제공하는 모든 형식을 지우고 싶다면?
-> cd webapps bin에서 나와서 webapps로 들어가 (코드가 저장되어 있는 파일이 있는 곳이니까)
> cd ROOT > ls > 보면 뭐가 많이 들어있다
-> 현재 위치에 들어있는 모든 걸 다 지운다
> rm -rf ./*
(./: 현재 위치라는 뜻, *: 모든 것이라는 뜻)
-> 아무것도 없는 빈 서버가 완성된다~!~!
(여기서 파일을 만들고 싶다면 touch index.html_ touch: 파일 생성 / vi index.html _vi: 메모장 열어서 코드 작성)
2. mariaDB를 이용한 DB 생성 및 연결
2-1. mariaDB 설치
우분투 웹서버에 접속되어 있는 상태에서
> maria DB 라이브러리를 설치한다
sudo apt install libmariadb-java
> maria DB 서버를 설치한다
sudo apt install mariadb-server
-> 서버 안의 데이터베이스는 작은 서버와 같음(서버처럼 구동된다는 뜻)
-> 그러한 이유? : 보안이슈!
-> 서버는 외부와 소통하기 때문에 털릴 가능성이 존재한다. 서버가 털리더라도 디비가 서버처럼 존재하면 한 번 더 방화벽이 있어 안전하다
-> 하지만 그래서 통신이 필요하다.
- so, 독자적인 계정 시스템이 존재한다. (관리자 계정: root)
2-2. 계정 설정 및 DB 생성
관리자 계정(root)으로 접속하기
> sudo mysql

>CREATE DATABASE (디비 이름); (DB 만들기 시작)
> CREATE USER '(name)'@'%' IDENTIFIED BY '(password)'; (계정 만들기)
(%: 그룹 지정 안 하겠다는 의미임)
> GRANT all PRIVILEGES ON (디비 이름).* TO '(name)'@'%'; (데이터베이스의 전부에 관한 모든 특권을 누구에게 준다)
> SHOW DATABASES; (데이터베이스 목록 출력하기)
(쇼 데이터베이스 아님❌❌ 쇼 데이터베이시스⭕️⭕️⭕️)
> quit (끝낸다)
권한을 가진 계정으로 접속하기
> mysql -u (name) -p;
> (password)
(관리자 계정으로 접속했을 때엔 중요한 디비들_mysql, performance_schema_이 전부 보였다면,
관리자가 아닌 계정으로 접속하면 일부 디비가 보이지 않는다.)

2-3. CRUD에 따른 테이블 생성
(그건 알아서...^^)
3. JSP를 이용한 백엔드 개발
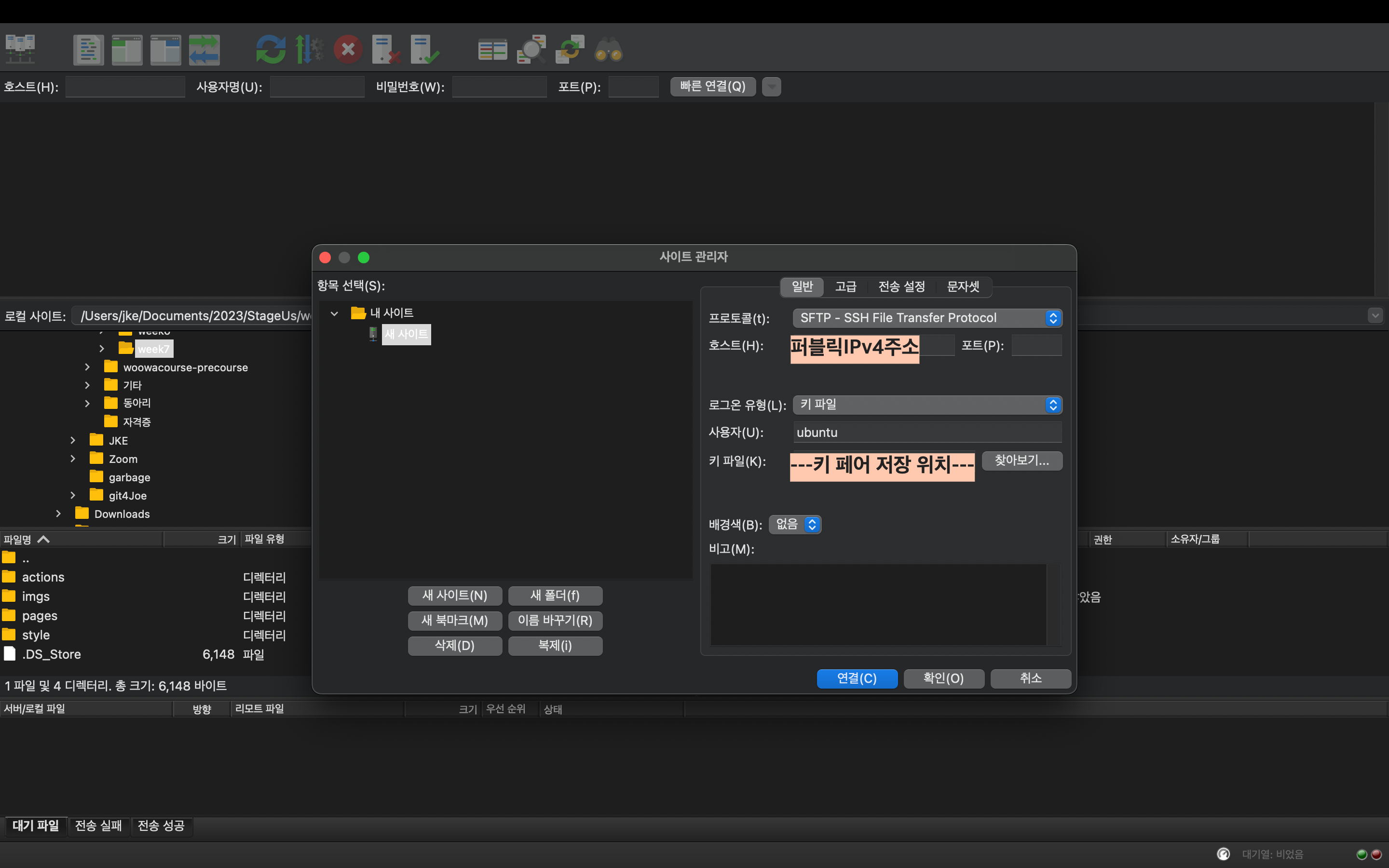
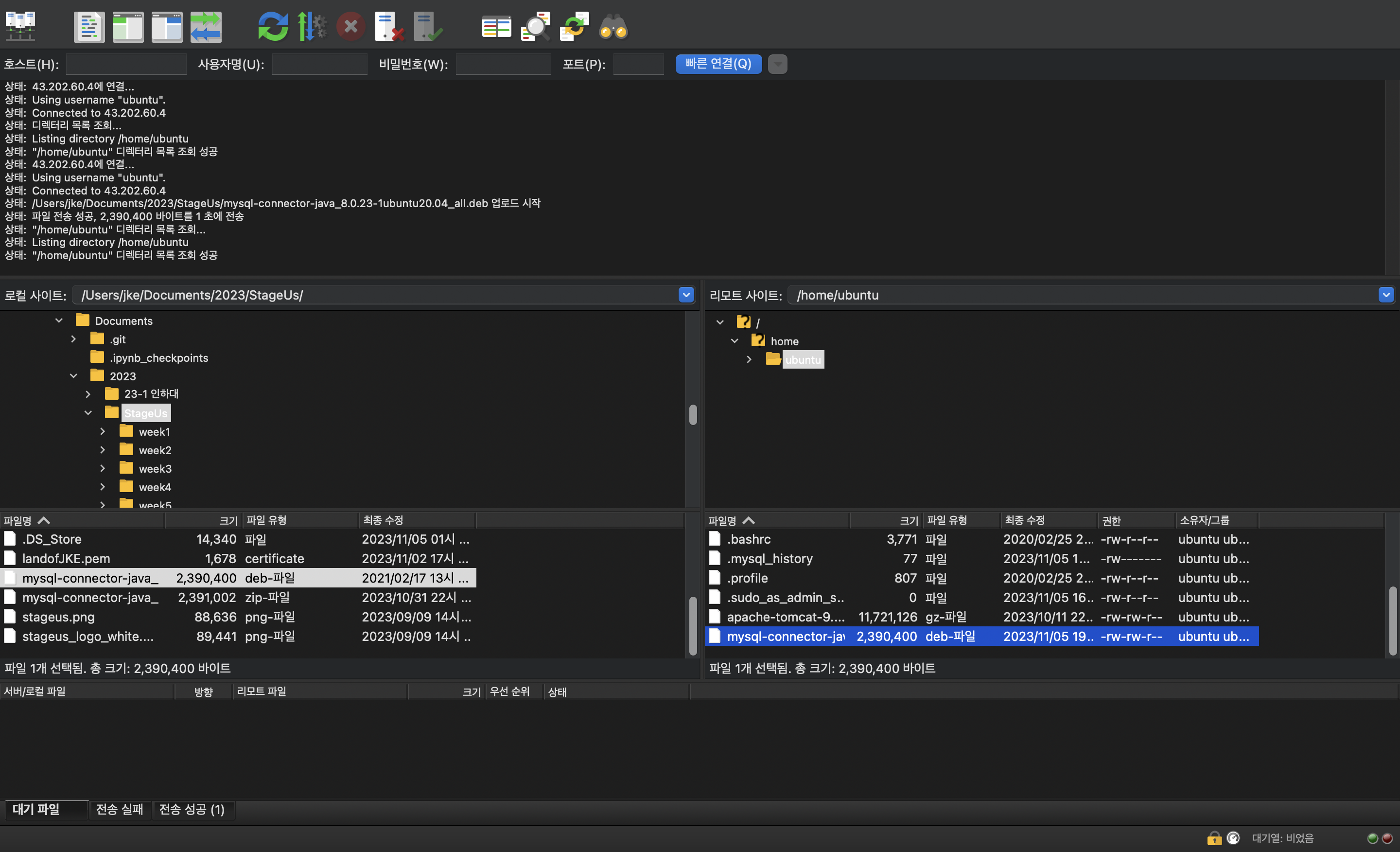
3-1. filezilla 설치하기
-> 설치하는 이유? : Filezilla에 파일을 업로드하는 쉬운 방식으로 웹서버에 연결 가능하게 한다
-> 원격 접속을 지원한 상태로 파일전송을 하기 때문에 파일의 구조까지 한 눈에 파악 가능하다

3-2. FTP-simple을 이용한 원격 서버 접속하기
-> 설치하는 이유? : 파일질라만으로는 개발에 적합하지 않기 때문
-> 원격 접속이 된 상태(동기화 없음)에서 코드를 수정하면 서로 다른 코드가 이중으로 생겨버리기 때문!!
-> 위 문제를 해결하기 위한 방안이 ftp-simple이라는 extension인 것이다
(설치 및 사용 방법은 ⬇️⬇️)
23년 10월 19일 프로토콜, 데이터베이스
프로토콜 정의: 인터넷 통신에 대한 표준 인터넷은 전세계가 다같이 맞춰서 사용하자! 라고 약속하고 사용하는 통신 기술이기 때문에, 한 가지 방법을 정해서 다같이 맞춰서 사용하고 있음 인터
joeindeu22.tistory.com
3-3. mariaDB와 tomcat 연결하기
WAS(톰캣)와 mariaDB가 서로를 알아보고 연결되도록 하는 커넥터 파일을 설치해야 한다
(커넥터 파일명: mysql-connector-java_8.0.23-1ubuntu20.04_all.deb)
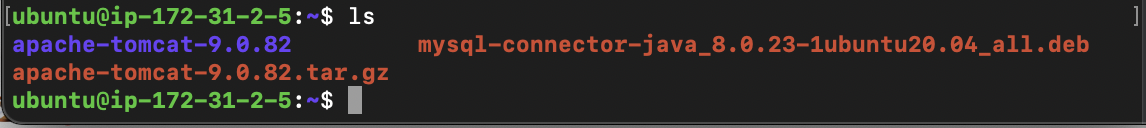
> 파일질라를 이용해 커넥터 파일을 ubuntu의 home에 넣는다


sudo dpkg -i mysql-connector-java_8.0.23-1ubuntu20.04_all.deb (압축 해제와 동시에 설치라는 의미)
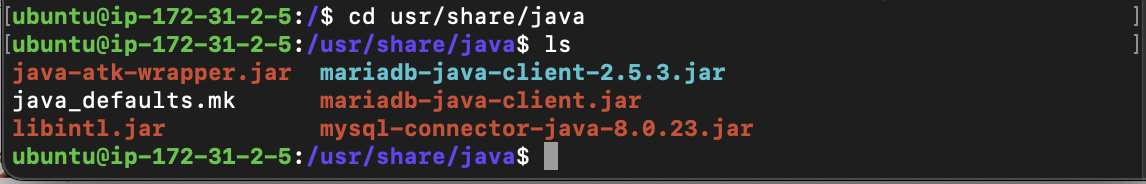
우분투 어딘가에 설치되어 있음 -> 어디있는지 찾아서 이동시켜야지
cd / > cd usr > cd share > cd java > ls

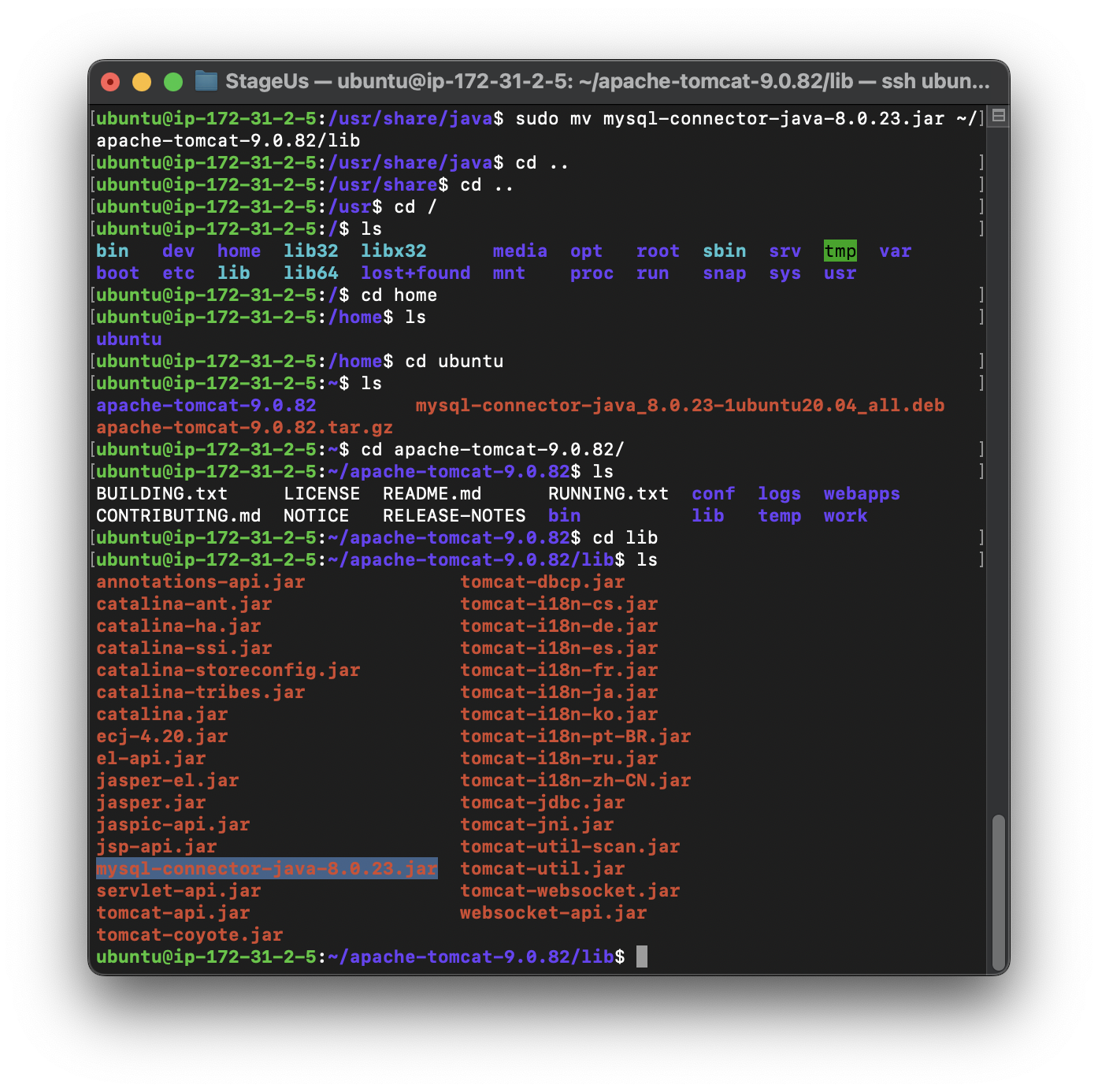
mariadb-java-client-2.5.3.jar를 톰캣의 lib 폴더에 넣어준다 (외부파일 설치할 때 넣는 곳이니까)
> sudo mv mysql-connector-java-8.0.23.jar ~/apache-tomcat-9.0.82/lib (1을 2로 이동시켜주라는 의미)

( / 안에 home, etc, usr 등 있음 > home 안에 ubuntu 있음 > ubuntu 안에 아파치 톰캣, 커넥터 파일 있음 > 아파치 톰캣 안에 bin, webapps, lib 등 있음 )
파일 이동했으니까 껐다가 켜줘야한다!
> cd bin
> ./shutdown.sh
> ./startup.sh

WAS와 데이터베이스의 연결도 끝!!
그 이후부터는 VSCode에서 파일을 열어 평소 해왔던 것처럼 코드를 짜면 된다~!~!
html 대신 jsp 확장자로 html과 jsp가 동시에 있는 코드를 작성하고,
css와 javascript는 평소처럼 파일을 분리해서 작성하고 jsp파일에 연결해준다..!!
이제 진짜 찐 시작... 지금까지는 그냥 준비과정이었습니당..^,,^ 화이띵...👊👊
'📚 Educations > ⏳ StageUs' 카테고리의 다른 글
| 23년 11월 16일 모의외주#2 git과 github (0) | 2023.12.14 |
|---|---|
| 23년 11월 09일 모의외주#1 요구사항 명세서, 스토리보드 (1) | 2023.12.05 |
| 23년 10월 26일 JSP를 이용한 백엔드 개발 (2) | 2023.10.28 |
| 23년 10월 19일 프로토콜, 데이터베이스 (3) | 2023.10.19 |
| 23년 10월 12일 AWS EC2 이용한 웹서버 생성하기 (0) | 2023.10.12 |