Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 스나이퍼팩토리
- udemy
- 유데미
- 미래내일일경험
- 배포
- github
- `
- 취준생
- Next.js
- 깃허브 레포지토리와 로컬 코드 연결하기
- kdt
- 웅진씽크빅
- 디지털하나로입학식
- s3
- 개발자교육과정
- 디지털취업
- 네이버로그인창만들기
- 부트캠프
- 하나은행
- 백틱
- 버전생성프로세스
- DIGITALHANARO
- 맥북백틱입력
- 프론트엔드개발자양성과정
- 프론트엔드배포
- 디지털교육
- 맥북백틱
- 디지털하나로
- 프로젝트캠프
Archives
- Today
- Total
Land of Joe
크롬 개발자 도구: 웹 페이지에 사용된 실제 이미지 html에 가져오기 본문
( mac 기준으로 작성되었습니다 )

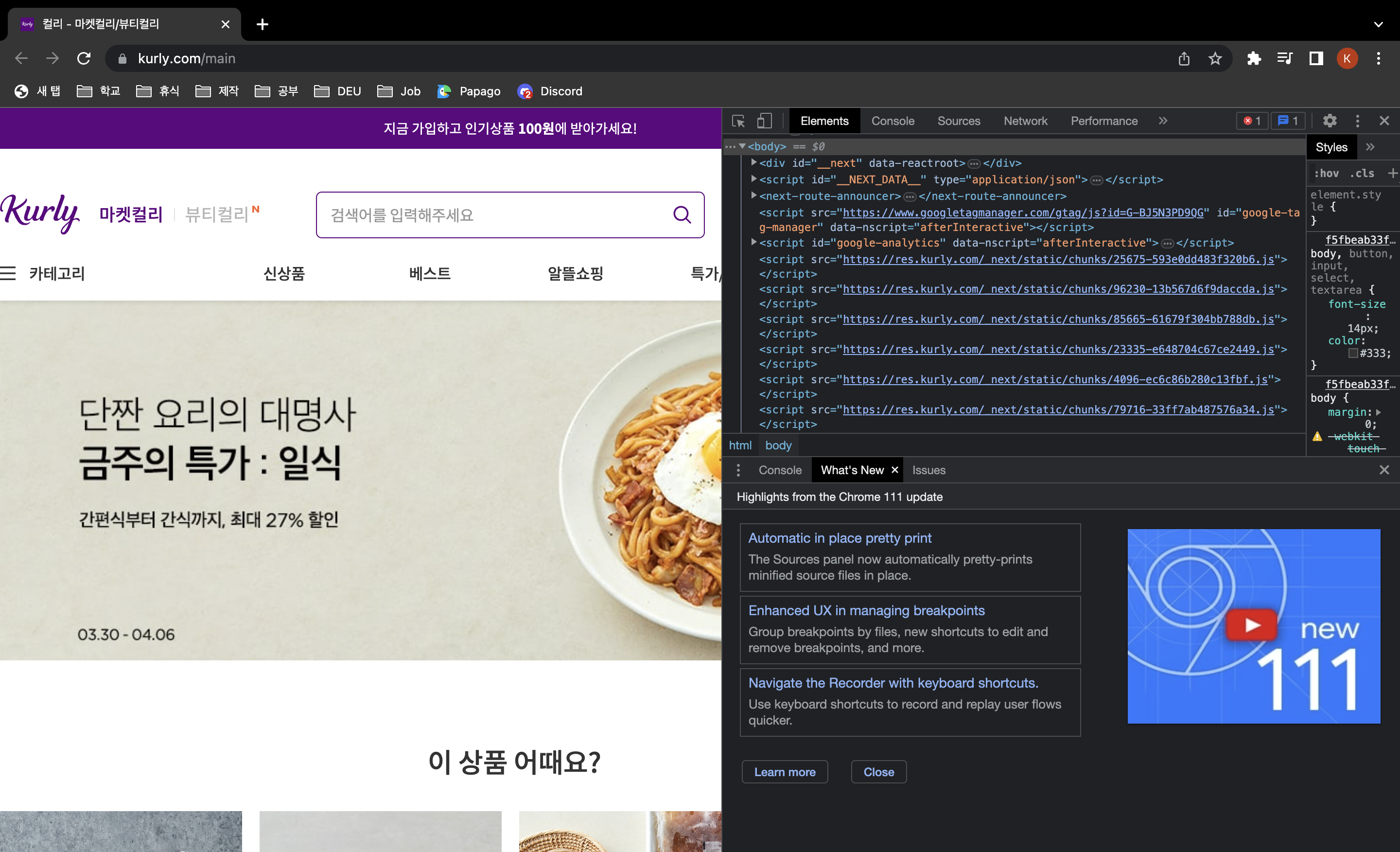
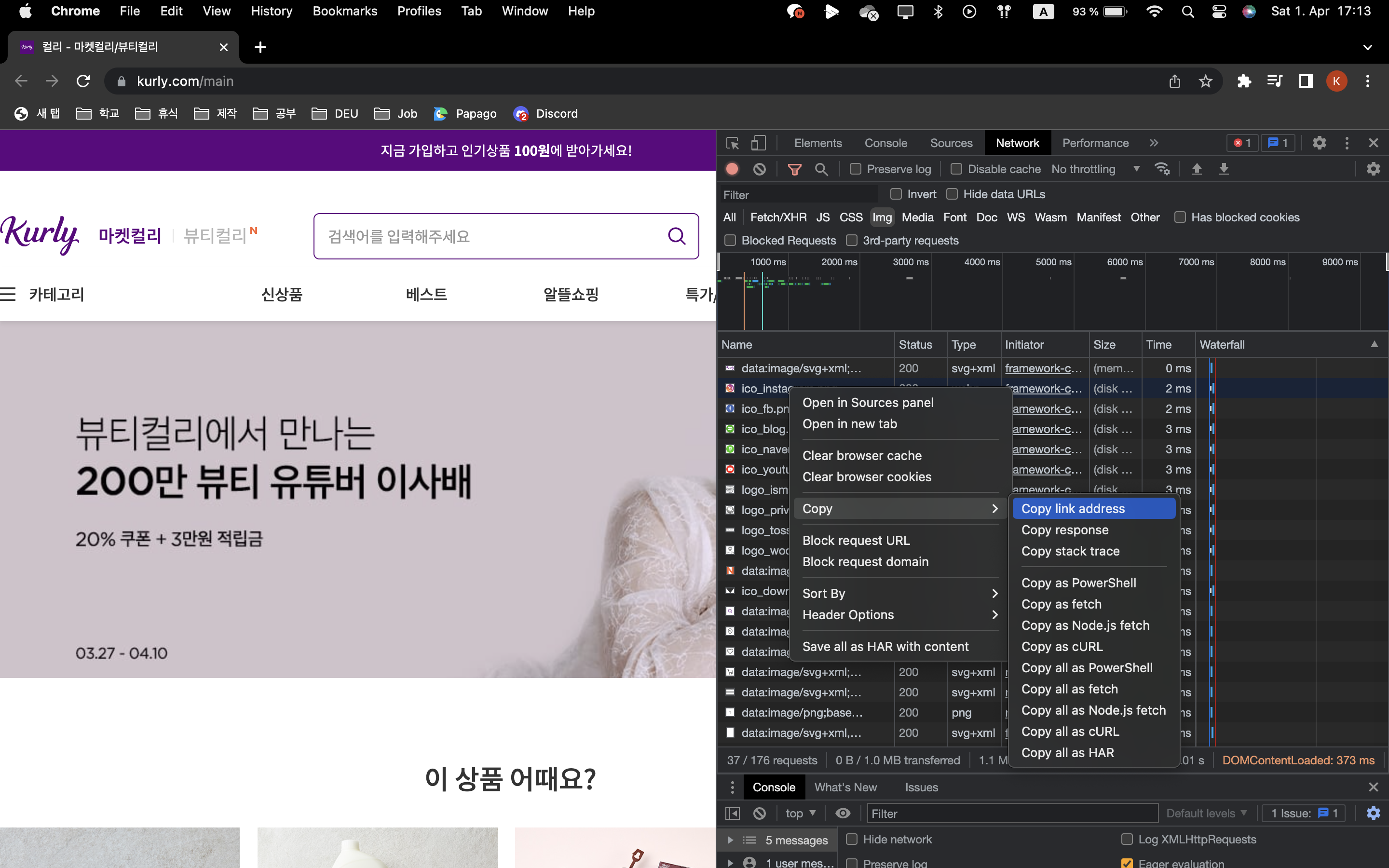
command+option+i 로 개발자 도구를 열어줍니다

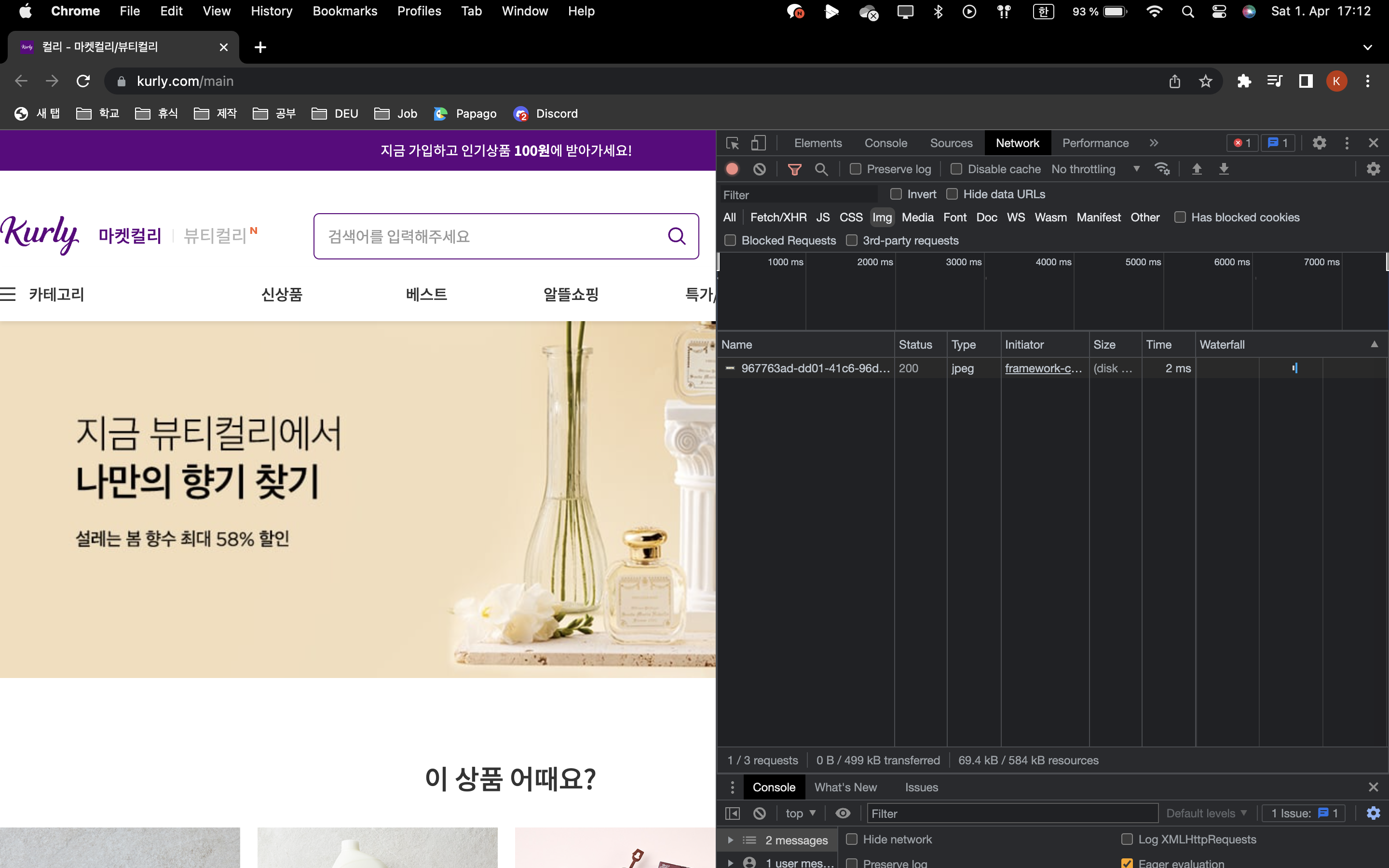
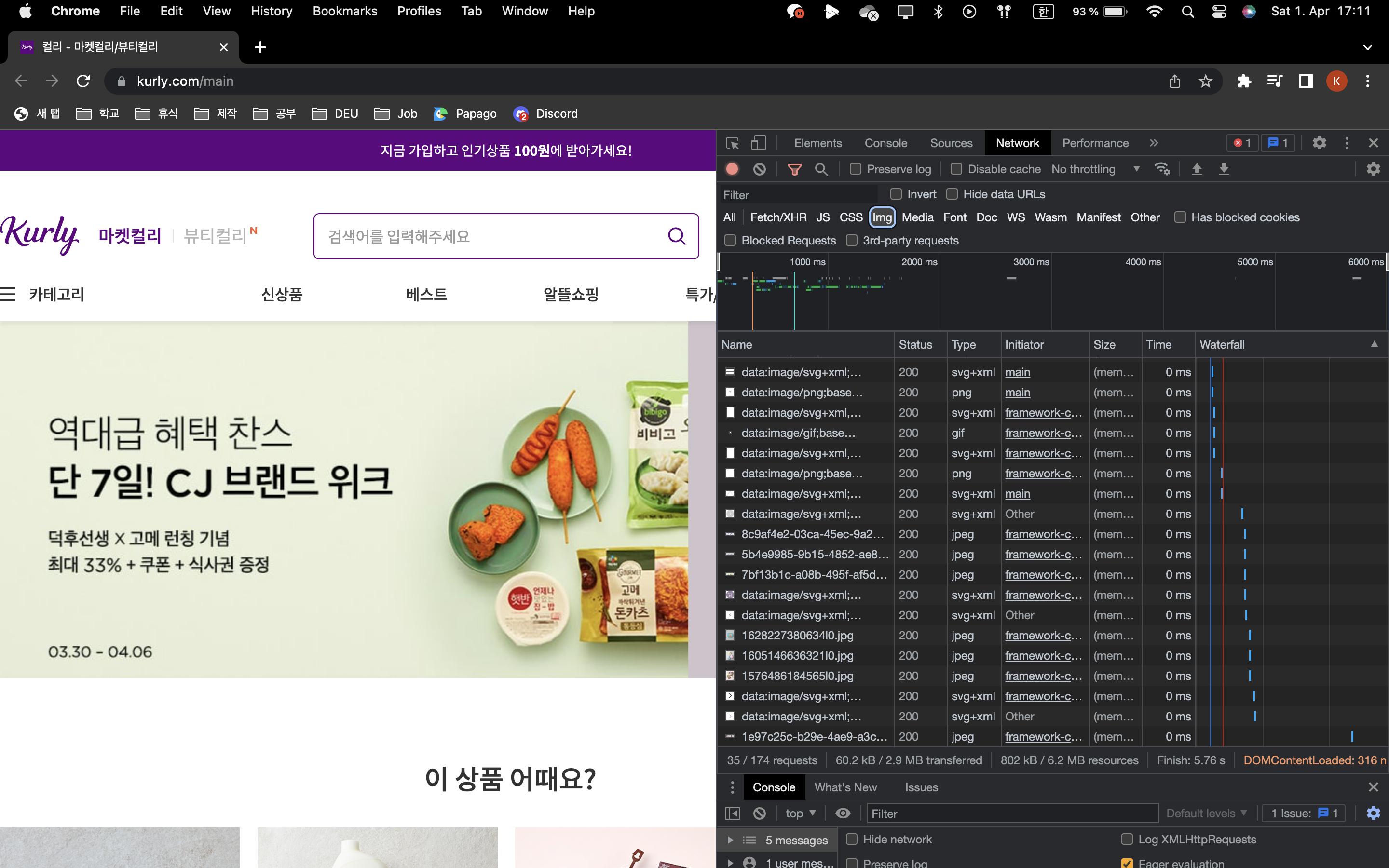
Network > Img 에 들어갑니다

홈페이지를 클릭 후
새로고침 command+R 해줍니다

웹 페이지에 사용된 이미지 파일들이 쭉 나열됩니다

원하는 파일을 선택,
우클릭 후 Copy link address 합니다.
복사된 링크를 html에 가져가
이미지 태그 안에 삽입 <img src=""> 하면
완성!
