| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 배포
- 네이버로그인창만들기
- `
- github
- 디지털취업
- DIGITALHANARO
- 디지털하나로
- 깃허브 레포지토리와 로컬 코드 연결하기
- 개발자교육과정
- s3
- kdt
- 하나은행
- Next.js
- 취준생
- 부트캠프
- 미래내일일경험
- 유데미
- udemy
- 맥북백틱
- 프론트엔드배포
- 디지털교육
- 스나이퍼팩토리
- 프론트엔드개발자양성과정
- 맥북백틱입력
- 프로젝트캠프
- 백틱
- 디지털하나로입학식
- 버전생성프로세스
- 웅진씽크빅
- Today
- Total
Land of Joe
24년 01월 04일 심화과정#4 CRA 본문
1. Node.js
1-0. 할 것
Node.js를 통해 리액트 프로젝트 만들기
구체적으로, node.js 기반 프로젝트를 만들어서 거기에 리액트를 설치하는 것이다.
(지난주까지 내가 한 것: 단순 바닐라 웹에 리액트를 올려서 사용하였음)
1-1. Node.js의 의의
- 자바스크립트 런타임 기술
(런타임이란 '언어가 구동되는 환경'. js의 경우 브라우저 혹은 node.js가 있겠고, 그것들이 js의 해석기 역할을 하고 있다고 보면 된다.)
- 개발의 중심이 브라우저가 아닌, Node.js가 될 것
(지금까지 브라우저한테 js의 해석을 맡겼던 것을, node.js가 해석하는 것으로 변경할 것)
- Node.js의 여러 기능을 이용할 수 있게 되었다.
>> sudo apt install nodejs (설치)
>> vi test.js (파일 생성)
>> node test.js (파일 구동)


=> 자바스크립트 파일을 해석해서 구동시킬 수 있구나! 확인 가능.
1-2. Node.js의 장점
(브라우저가 아닌 Node.js를 사용하는 이유)
1) npm 패키지의 존재로 js 기반 라이브러리를 쉽게 설치하고 관리할 수 있게 되었다.
(기존에 바닐라웹에선 link 태그로 일일히 다 가져왔어야 했다)
2) "npm install"을 통해 node.js 프로젝트 생태계를 사용할 수 있다는 게 매우 편하다.
3) js 모듈 시스템을 이용할 수 있다.
(기존 바닐라 웹에선 여러 파일로 분리시켜놓은 js를 import 하고 싶을 때 html에만 가져다가 쓸 수 있었다. js 끼리의 import가 불가능)
(node.js에선 js끼리의 import, export가 가능하다)
1-3. npm 패키지란?
- Node Package Manager 의 약자
- 기존 Linux 명령어인 apt와 동일한 사용성을 가짐
- apt는 리눅스 자체에 설치하는 반면 / npm은 프로젝트 폴더 내에만 설치함
(물론 npm을 통해서 리눅스 자체에 설치할 수도 있음: sudo npm install -g(글로벌이라는 뜻) (패키지 명))
npm 패키지 설치
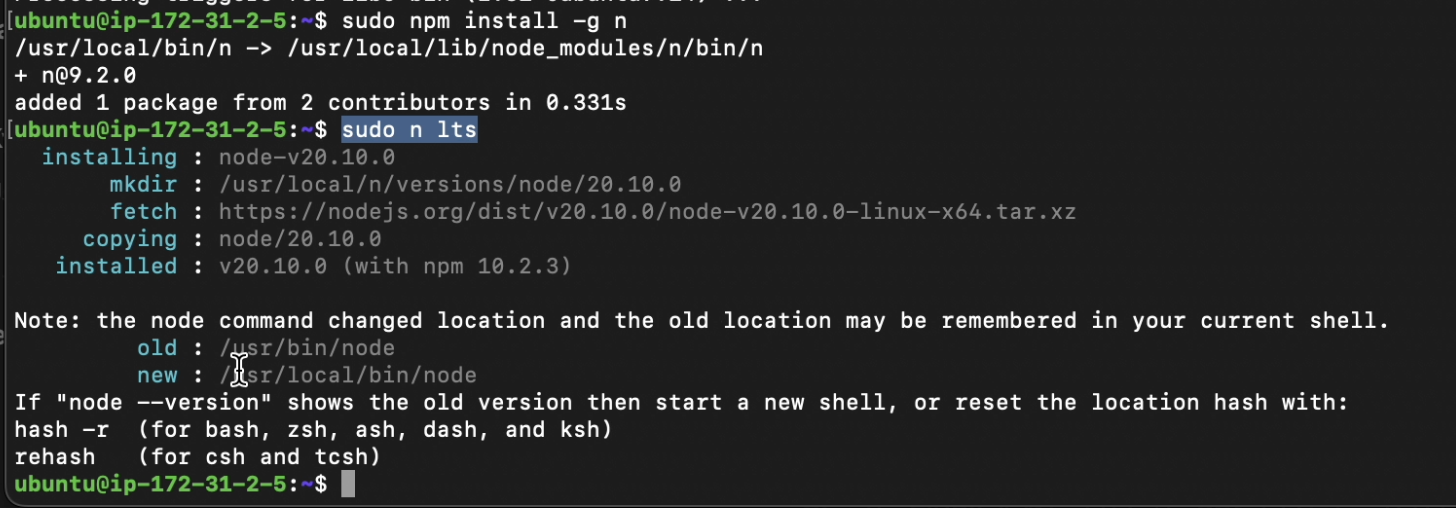
>> sudo npm install -g n (프로젝트 내가 아닌 리눅스 자체에 설치해야 하므로)
>> sudo n lts (최신 버전 latest을 다운 받겠다는 뜻)

2. CRA
2-1. CRA는 무엇인가
- Facebook에서 만들어준 자바스크립트 패키지
- Create React App의 약자
- 개발자들이 편하게 사용하라고 만들어준 React 프로젝트 템플릿
- 여러가지 편의 기능을 제공한다
ㄴ 서버 없이 배포: 웹서버 없이 프론트엔드 배포 가능
ㄴ HMR(Hot Module Reload): 코드 수정 후 새로고침 없이 자동 반영해줌
2-2. CRA가 제공하는 기능들
- 프로젝트 폴더 구조를 만들어준다.
- Node.js기반 프로젝트 초기화를 해준다
- 꼭 써야하는 패키지를 설치해준다. (React, React-DOM, babel 자동설치해준다)
- 부가기능들(DevServer, HMR 기능)
CRA 설치 및 프로젝트 생성
>> sudo npm install -g create-react-app
* 메모리 최소 100MB 남았는지 확인할 것 (free -h: 메모리 용량 파악하는 명령어)
메모리 부족한 상태로 CRA 프로젝트 만들면 중간에 멈춘다.
메모리 너무 부족하면 구동하고 있던 톰캣을 꺼서(bin/./shutdown.sh) 메모리를 확보한다.
>> create-react-app (프로젝트 명)
>> cd (프로젝트 명)
>> npm start
2-3. Node.js 프로젝트의 기본 구성요소
1) package.json : 이 프로젝트의 프로젝트 명, 제작자 등을 담고 있는 소개서이자 설명서 → 없으면 안 되는 파일
ㄴ 위 파일 내 정보 중 가장 중요한 것: dependencies
ㄴ npm install로 패키지 설치하면 dependencies에 자동으로 추가된다. 설치되어 있는 패키지의 정보를 담는다는 뜻
2) package-lock.json: 오늘 날짜 기준으로 프로그램들의 버전을 저장하여 몇 십년 뒤에도 동일한 버전의 프로젝트 구성이 가능하게 함
3) node_modules: npm을 통해 패키지를 설치했을 때 설치되는 장소
⇒ 위 세 개 중 하나라도 없을 경우 구동이 안 된다.
4) public: 코드 보관
5) src: 코드 보관
+) node_modules의 경우 용량이 너무 커서 깃에 업로드가 안 되고 그걸 제외한 나머지만 업로드된다.
그렇게 업로드 된 것을 깃 클론해서 가져올 때 node_modules가 없는 문제를 어떻게 해결하느냐?
단순히 npm install만 하면 package.json 안에 있던 dependencies에 있는 것들을 전부 자동으로 설치해준다.
그로써 node_modules도 설치되게 된다.
독감 걸려서 연말 연초를 시원하게 말아먹었다.ㅎ 인쉥.....
저번주 과제에서 State를 이용했을 때 컴포넌트 설계 시 이벤트의 시작지점과 도착지점을 묶어준다는 것을 제대로 이해하지 못했었나보다.
이미 존재하는 컴포넌트 여러 개를 어떻게 묶어주지? 싶었다.
함수형 컴포넌트 그 자체(그 큰 뭉텅이...ㅇㅅㅇ)를 전부 다 새로운 하나의 컴포넌트에 때려박아줘야하나?????
의심하면서도 이건 아니다 싶어 해보지도 않았다..
알고보니 그냥 return 안에 <Header /> 이렇게 가져오면 되는 것이었다.
하지만!! props 값을 전달해주고 내려주고~ 이게 중요한 것이었다.
아직 props에 대해 잘 이해하지 못하고 사용하고 있었던 것 같다.
넘 어렵게 생각하지 말고 부모 컴포넌트에서 자식 컴포넌트로 전달 및 내려주는 것 이라고 간단하게 이해하자 조경은아!!!!
정리))
State 선언위치 잘 고려해서 props 전달하고 / 받은 곳에서 props 내려서 받은 거 잘 이용하고/ 이벤트 내에서 State 조작해주면 끝!
'📚 Educations > ⏳ StageUs' 카테고리의 다른 글
| 24년 01월 18일 심화과정#6 Recoil, Styled-component (0) | 2024.01.19 |
|---|---|
| 24년 01월 11일 심화과정#5 Redux (0) | 2024.01.12 |
| 23년 12월 28일 심화과정#3 Virtual DOM, Hook, State.. (0) | 2023.12.30 |
| 23년 12월 21일 심화과정#2 JSX (리액트의 문법) (0) | 2023.12.21 |
| 23년 12월 14일 심화과정#1 Javascript ES6 문법 (0) | 2023.12.14 |

