Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 맥북백틱입력
- github
- 스나이퍼팩토리
- kdt
- 개발자교육과정
- DIGITALHANARO
- 네이버로그인창만들기
- 프로젝트캠프
- 디지털교육
- 프론트엔드배포
- udemy
- `
- 웅진씽크빅
- 부트캠프
- 백틱
- 디지털하나로입학식
- 유데미
- 디지털하나로
- s3
- 맥북백틱
- 미래내일일경험
- 깃허브 레포지토리와 로컬 코드 연결하기
- 하나은행
- 취준생
- 디지털취업
- 프론트엔드개발자양성과정
- 버전생성프로세스
- Next.js
- 배포
Archives
- Today
- Total
Land of Joe
[JavaScript] 탭 기능 구현하기, for 반복문 본문
html
<body>
<div class="container mt-5">
<ul class="list">
<li class="tab-button">Products</li>
<li class="tab-button orange">Information</li>
<li class="tab-button">Shipping</li>
</ul>
<div class="tab-content">
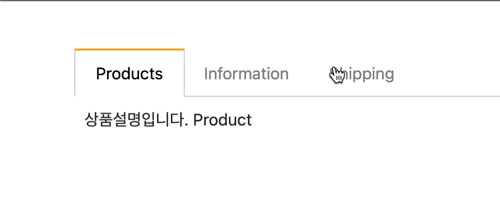
<p>상품설명입니다. Product</p>
</div>
<div class="tab-content show">
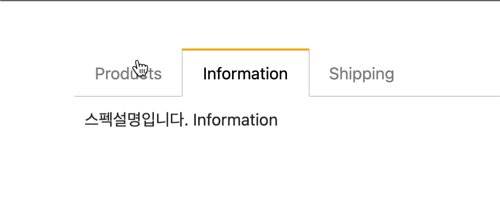
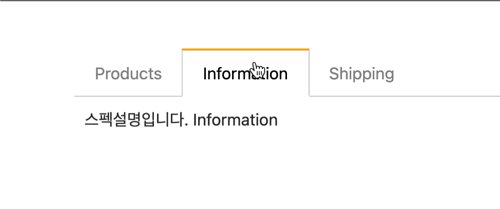
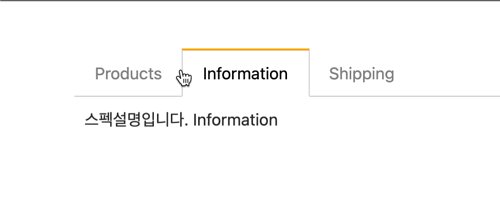
<p>스펙설명입니다. Information</p>
</div>
<div class="tab-content">
<p>배송정보입니다. Shipping</p>
</div>
</div>css
ul.list {
list-style-type: none;
margin: 0;
padding: 0;
border-bottom: 1px solid #ccc;
}
ul.list::after {
content: '';
display: block;
clear: both;
}
.tab-button {
display: block;
padding: 10px 20px 10px 20px;
float: left;
margin-right: -1px;
margin-bottom: -1px;
color: grey;
text-decoration: none;
cursor: pointer;
}
.orange {
border-top: 2px solid orange;
border-right: 1px solid #ccc;
border-bottom: 1px solid white;
border-left: 1px solid #ccc;
color: black;
margin-top: -2px;
}
.tab-content {
display: none;
padding: 10px;
}
.show {
display: block;
}
코드의 흐름은 다음과 같다.
탭버튼0을 누르면
> 모든버튼에 있는 orange 클래스명 제거
> 탭버튼0에 orange 클래스명 부착
> 모든 콘텐츠에 show 클래스명 제거
> 탭버튼0에 show 클래스명 부착
document.querySelectorAll('.tab-button')[0].addEventListener('click',function(){
document.querySelectorAll('.tab-button')[0].classList.remove('orange');
document.querySelectorAll('.tab-button')[1].classList.remove('orange');
document.querySelectorAll('.tab-button')[2].classList.remove('orange');
document.querySelectorAll('.tab-button')[0].classList.add('orange');
document.querySelectorAll('.tab-content')[0].classList.remove('show');
document.querySelectorAll('.tab-content')[1].classList.remove('show');
document.querySelectorAll('.tab-content')[2].classList.remove('show');
document.querySelectorAll('.tab-content')[0].classList.add('show');
});
//jQuery
$('.tab-button').eq(0).on('click',function(){
$('.tab-button').removeClass('orange');
$('.tab-button').eq(0).addClass('orange');
$('.tab-content').removeClass('show');
$('.tab-content').eq(0).addClass('show');
});나머지 탭버튼1, 탭버튼2도 마찬가지로 적용하면 된다.
그러나 탭버튼의 숫자만 제외하고 코드가 모두 중복되는 비효율이 발생한다.
이를 해결하기 위한 반복문 for문 등장!!
반복문이 진행되며 0, 1, 2로 차례로 바뀌는 변수로 let i를 설정한다.
var가 아닌 let인 이유는
var의 범위는 function이며, let의 범위는 {}이기 때문이다.
//jQuery
for (let i=0; i<3; i++) {
$('.tab-button').eq(i).on('click',function(){
$('.tab-button').removeClass('orange');
$('.tab-button').eq(i).addClass('orange');
$('.tab-content').removeClass('show');
$('.tab-content').eq(i).addClass('show');
}
});for문 형식: for(반복 횟수) {반복할 코드}
반복 횟수를 표현하는 방법: 초기식; 조건식; 증감식;
✓ 더 좋은 코드 만들기
//jQuery
var 탭버튼 = $('.tab-button');
var 탭내용 = $('.tab-content');
for (let i=0; i<탭버튼.length; i++) {
탭버튼.eq(i).on('click',function(){
탭버튼.removeClass('orange');
탭버튼.eq(i).addClass('orange');
탭내용.removeClass('show');
탭내용.eq(i).addClass('show');
}
});
- 셀렉터의 반복을 줄여 작동시간 줄이는 성능 높이기
: 셀렉터를 변수에 넣어준다.
- 버튼이 늘어나도 자바스크립트를 수정할 필요가 없도록 확장성 높이기
: for문의 반복횟수를, 같은 클래스명을 지닌 탭버튼의 개수로 바꿔준다.
(같은 클래스명을 지닌 html 개수 세는 방법: $('').length

'🌐 Web > 🟡 JavaScript' 카테고리의 다른 글
| [JavaScript] function 문법 (0) | 2022.11.22 |
|---|---|
| [JavaScript] 문자 중간에 변수 넣기(백틱) (0) | 2022.10.18 |
| [JavaScript] 이벤트 버블링 (0) | 2022.10.12 |
| [JavaScript] 스크롤 이벤트 (0) | 2022.10.10 |
| [JavaScript] setTimeout, setInterval 타이머 설정하기 (1) | 2022.10.05 |

